10.リボンと軌跡¶
リボンと軌跡の主な違いはパーティクルの向きです。 リボンはパーティクルの角度に影響されますが、軌跡は常にカメラ方向を向きます。
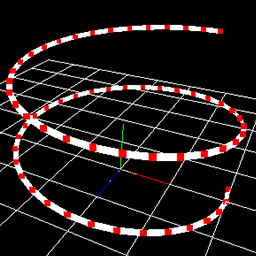
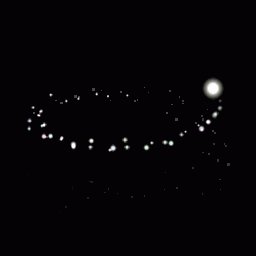
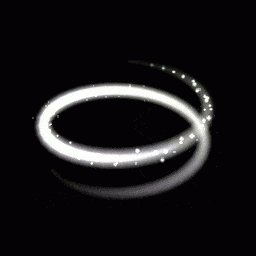
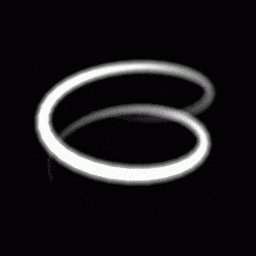
本章で作成するエフェクト1
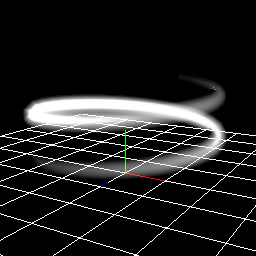
本章で作成するエフェクト2
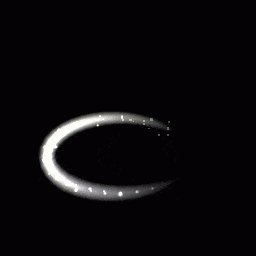
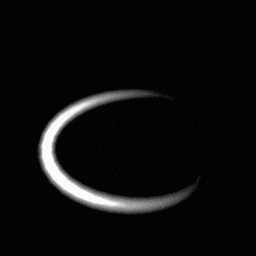
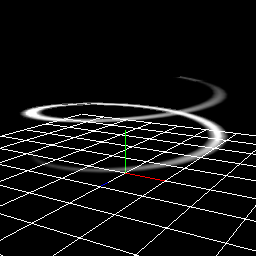
本章で作成するエフェクト3
あらかじめ作成途中のエフェクトを下記のリンクからダウンロードできるようにしました。
使い方¶
リボンと軌跡は、同じ親から生成されたパーティクル間を繋げます。 繋げることで、細長い形状を表現しています。

軌跡
通常のスプライトでは、パーティクルは個々に独立しています。
パーティクル間に距離があれば、リボンと軌跡を使用できますが、 効果的に使用するには親子関係や生成方法と組み合わせる必要があります。
親子関係¶
親のパーティクルは移動するように設定します。 親のパーティクルから一定時間ごとに子のパーティクルが生成されるようにします。 子のパーティクルは生成された位置に残るようにします。
そうすると、親のパーティクルに沿って、帯状のパーティクルが生成されるようになります。
実際に試してみましょう。
帯が螺旋状に移動するエフェクトを作成します。
effect1-1.efkefcを開いてください。
親ノードは設定済みです。 親のパーティクルは回転しながら上昇します。

親のパーティクル
子ノードのパラメーターも一部は設定済みです。
重要なのは、位置、角度、拡大の影響が生成時のみになっていることです。 生成時のみを指定すると、パーティクルが生成された時の親のパラメーターのみの影響を受けます。
加えて、子のパーティクルは複数生成される必要があります。 子のパーティクル間を繋げて軌跡を生成するため、子のパーティクルの量に応じて軌跡の長さが決まります。
Childノードのパラメーターを設定します。
Particleノードは飾りなので、Particleノードを編集する必要はないです。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 生成数 | 無限 |
| 共通 | 生存時間 | 60 |
| 共通 | 位置への影響 | 生成時のみ |
| 共通 | 回転への影響 | 生成時のみ |
| 共通 | 拡大への影響 | 生成時のみ |
| 描画 | 描画方法 | 軌跡 |
子のパーティクルは親のパーティクルの軌跡にそって配置されることがわかります。

エフェクト
生成方法¶
生成方法を使用すると親子関係を使用しなくても綺麗な軌跡やリボンのパーティクルを生成できます。 生成方法では、順番に規則的にパーティクルを配置できるため、生成方法で指定した順に軌跡やリボンが生成されます。
実際に試してみましょう。
先ほどと同じく帯が螺旋状に移動するエフェクトを作成します。
effect1-2.efkefcを開いてください。
殆どのパラメーターは設定済みです。
生成方法のパラメーターを設定します。
ノードのパラメーターは以下のようになります。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 生成数 | 無限 |
| 共通 | 生存時間 | 60 |
| 共通 | 位置への影響 | 生成時のみ |
| 共通 | 回転への影響 | 生成時のみ |
| 共通 | 拡大への影響 | 生成時のみ |
| 描画 | 描画方法 | 軌跡 |
| 生成方法 | 角度に影響 | On |
| 生成方法 | 生成方法 | 円 |
| 生成方法 | 軸方向 | Y軸 |
| 生成方法 | 分割数 | 32 |
| 生成方法 | 半径(中心) | 4 |
| 生成方法 | 生成位置種類 | 正順 |

エフェクト
生成方法で指定した配置順に沿って軌跡が生成されることがわかります。
軌跡とリボンの違いについて¶
リボンと軌跡の違いを確認するために、同じパラメーターでリボンと軌跡を変更します。

軌跡 |

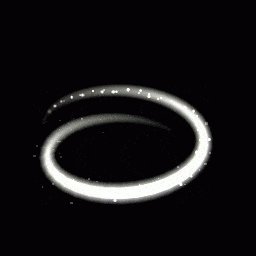
リボン |
リボンはパーティクルの回転の影響を受けるため、向きが傾いていることがわかります。
基本的には軌跡の方が便利ですが、剣の軌跡のような回転を要求する場合にリボンを使用します。
剣のエフェクト¶
軌跡では表現できないエフェクトとして、武器の軌跡を表すようなエフェクトがあります。 ここでは、リボンを使用して剣が通過した位置に生じるエフェクトを作成します。
effect2.efkefcを開いてください。
親ノードと子ノード、ヒットノードで構成されています。
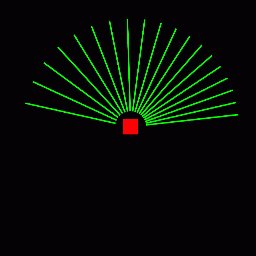
親ノードが回転し、それに沿って子ノードが移動することにより剣を表現します。 簡単な図で示します。赤が親ノードのパーティクル、緑が子ノードのパーティクルです。

親ノード¶
親ノードのパラメーターは設定済みです。
親ノードは回転します。 剣を振るのは一瞬なので、生存時間は30を指定しています。
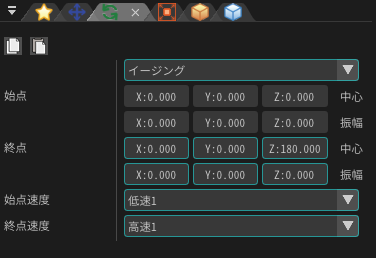
剣は、生成時に角度が0度、終了時に角度が180度になるように回転します。 そのため、回転のウインドウで、イージングで角度0度から角度180度になるように設定されています。

まとめ¶
本章では、軌跡とリボンについて説明しました。