01. マテリアル入門¶
概要¶
今まで、描画方法では画像やパラメーターを設定し、簡単な描画を行うのみでした。 しかし、これだと画像自体が歪んだり、特定の領域を加算するといった複雑な描画ができませんでした。
それらの複雑な描画を実現するために、Effekseerにはマテリアルがあります。 マテリアルを使用してパーティクルの描画の仕方を指定できます。 マテリアルはマテリアルエディタで作成できます。
ここでは、マテリアルを作成して複雑な描画を実現してみましょう。
本章で作成するエフェクト
すでに一部のファイルは用意しています。 下記のリンクからダウンロードしてください。
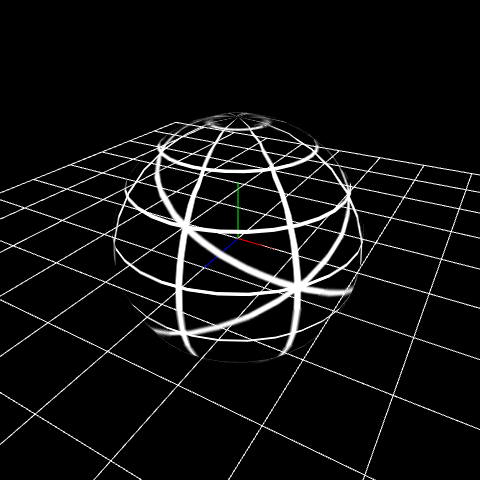
開くと、単純な球のモデルが描画されていることがわかります。

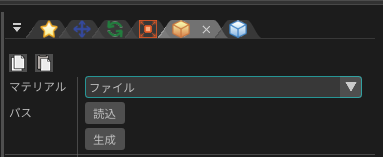
マテリアルを作成するために、描画共通パネルのマテリアルをファイルに変更します。

生成ボタンを押します。そして、マテリアルを新規作成するダイアログが表示されます。 マテリアルを保存し終わると、マテリアルエディタが起動します。
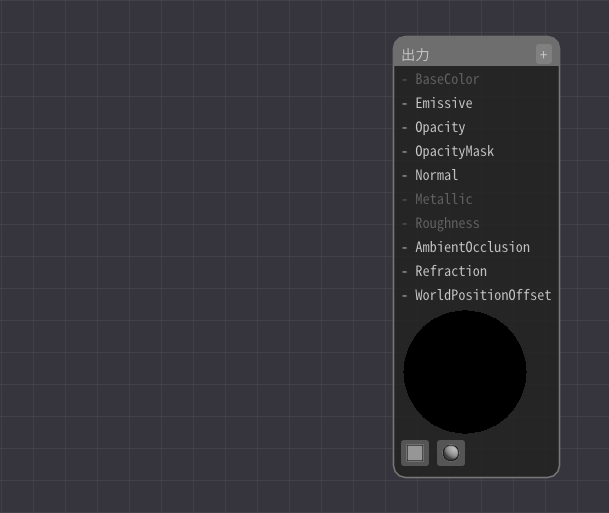
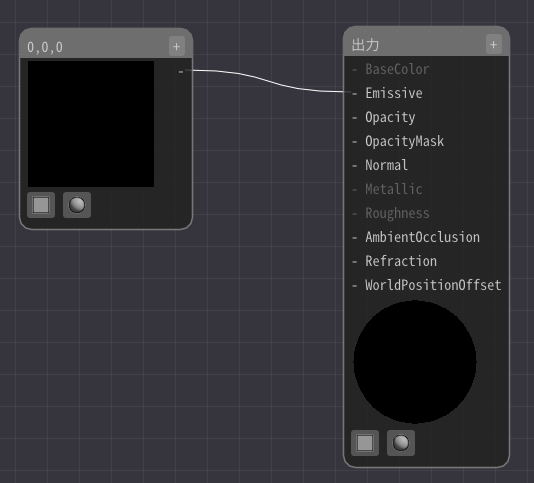
最初は出力ノードのみ存在します。 この、出力ノードに接続された値がパーティクルに描画されます。

マテリアルエディタでは、このノードを繋げていって描画の計算式を指定します。 その計算の結果がパーティクルとして表示されます。 最初は難しく感じるとは思いますが、少しずつ編集していきましょう。
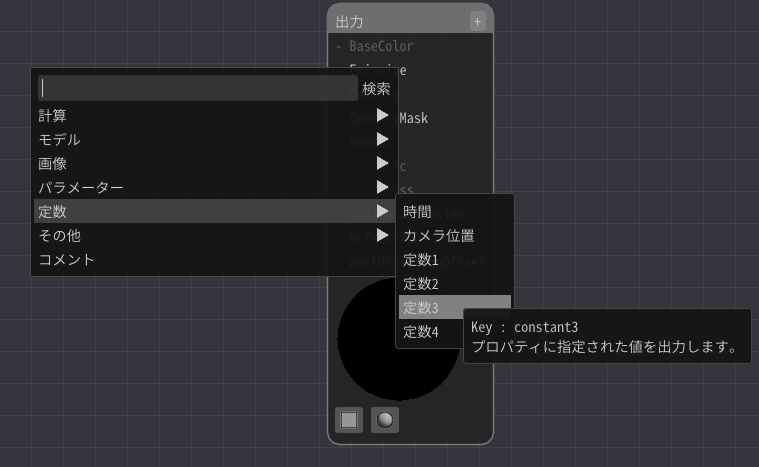
一番簡単な構成は、定数3ノードを出力ノードに繋げる構成です。
右クリックを押して、定数3ノードを追加します。

定数3ノードと出力ノードのEmissiveと接続します。

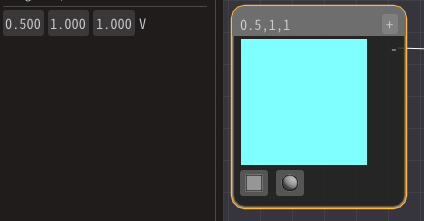
そして、定数3ノードを左クリックし、画面の左の入力欄から数値を入力します。

そうすると、その数値に応じて球の色が変化することがわかります。

定数3ノードを追加するとき、定数1~4ノードまで存在したのが見えましたでしょうか? ノード間を伝わる値には複数の種類があります。
数値1から数値4という、1~4つの数値で構成された値の種類であることが多いです。 また、画像であることもあります。
画像の表示¶
画像は画像参照ノードを使用すると表示できます。
右クリックで、画像参照ノードを追加します。

画面の左の入力欄から画像を設定します。
今回は、あらかじめ用意された Textures/Grid01.png を指定します。
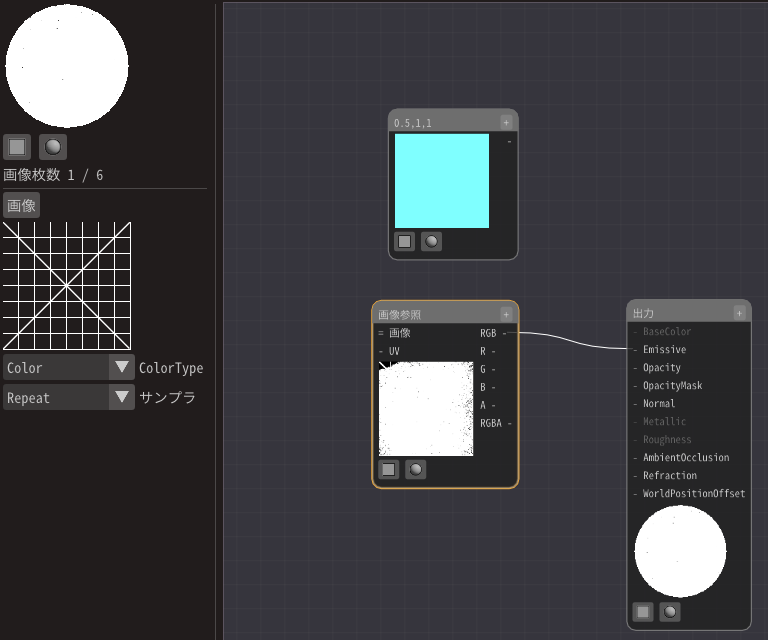
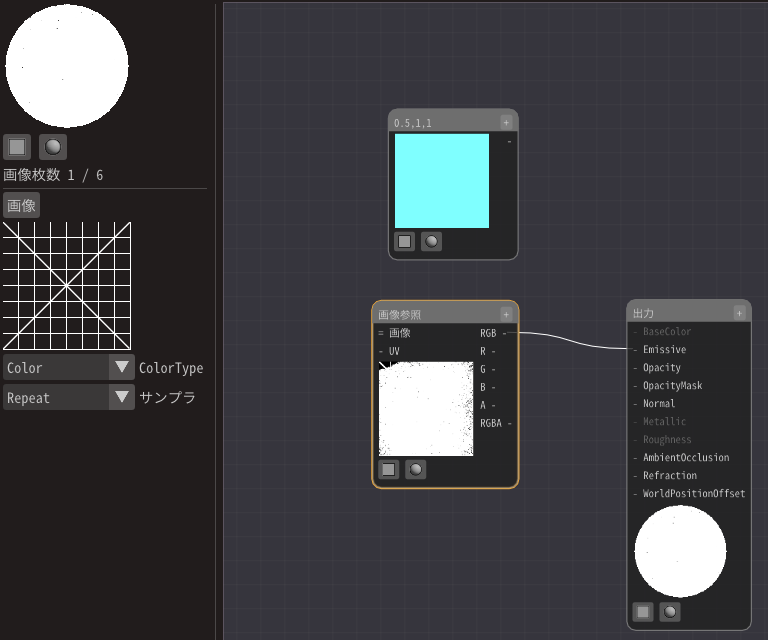
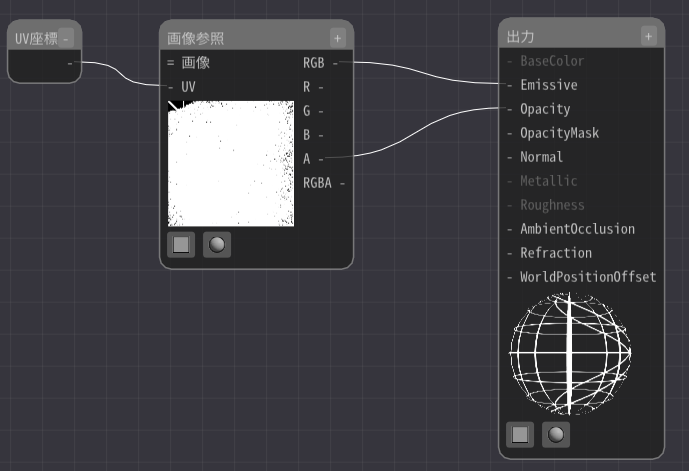
定数3ノードの代わりに画像参照ノードのRGBを接続します。


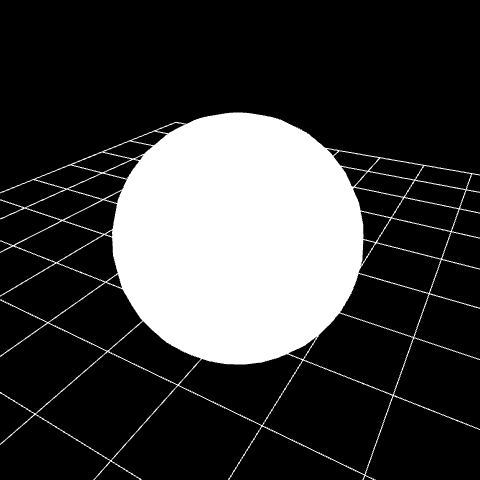
画像は表示されましたが、透明な部分が透明になっていません。
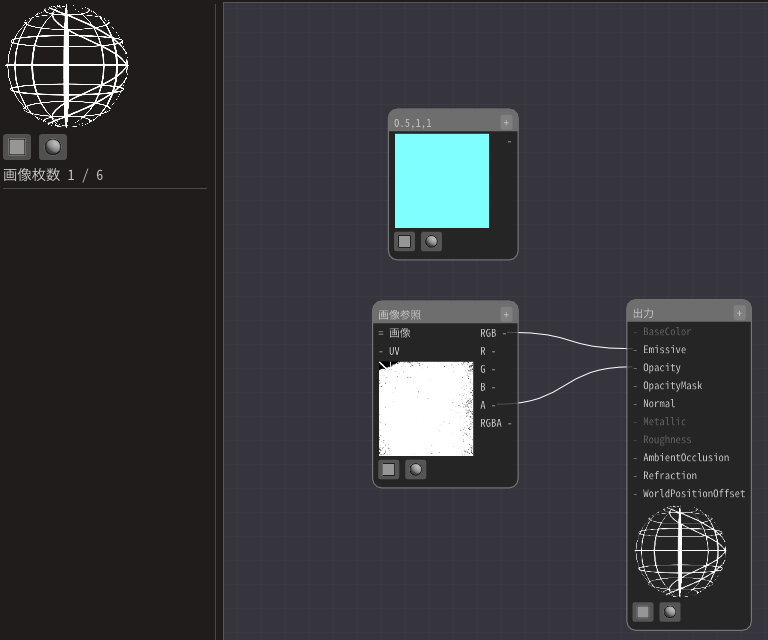
そこで画像参照ノードのAから出力ノードのOpacityに接続します。
これは、画像の透明度をマテリアルの透明度に接続しています。

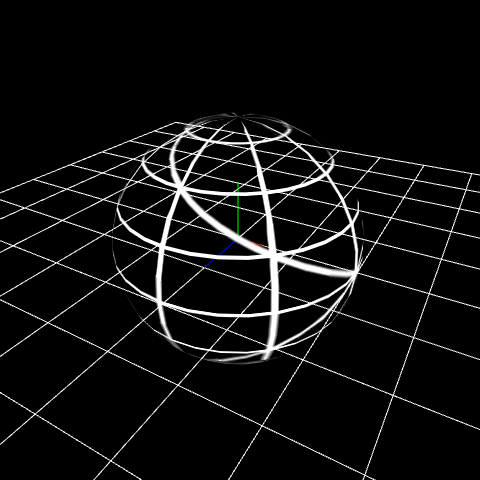
そうすると、画像が表示されました。

画像の表示領域の変更¶
今までは、単純にモデルに画像を表示した場合と挙動が同じでした。 しかし、マテリアルを使うと様々な表現ができます。 その準備として、UV座標の位置を変更します。
画像参照ノードのUVは表示に使用する画像の画素の位置を指している値です。
それでは、このUVを代えてみましょう。
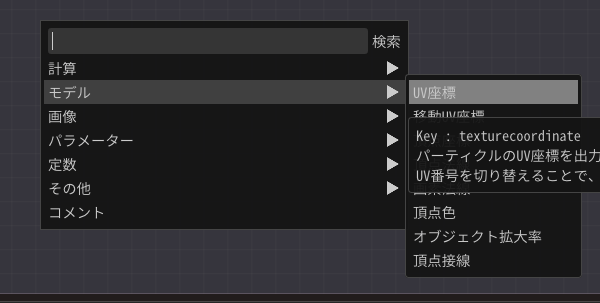
UV座標ノードを追加します。

そして、画像参照ノードのUVに接続します。

何も変わりません。なぜかというと、UV座標ノードはモデルやパーティクルのUVの値をそのまま出力しているからです。
このUVの値を変更して、画像の表示する領域を移動させてみましょう。
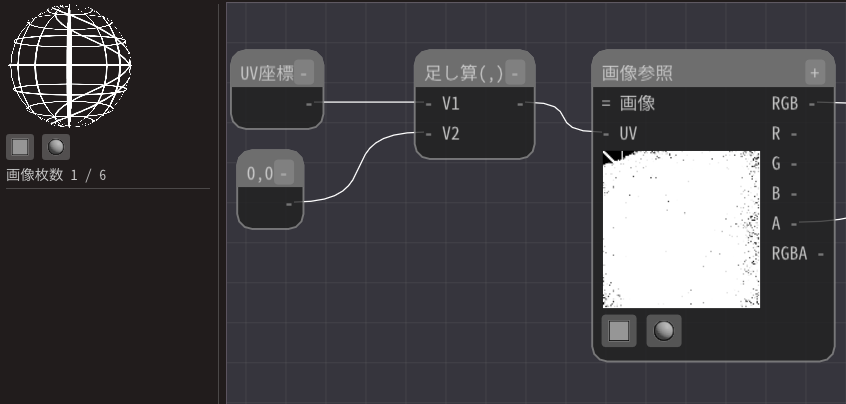
足し算ノードと定数2ノードを追加します。
そして、定数2ノードとUV座標ノードを足し算ノードに接続します。
両方とも値の種類は数値2なので接続できます。

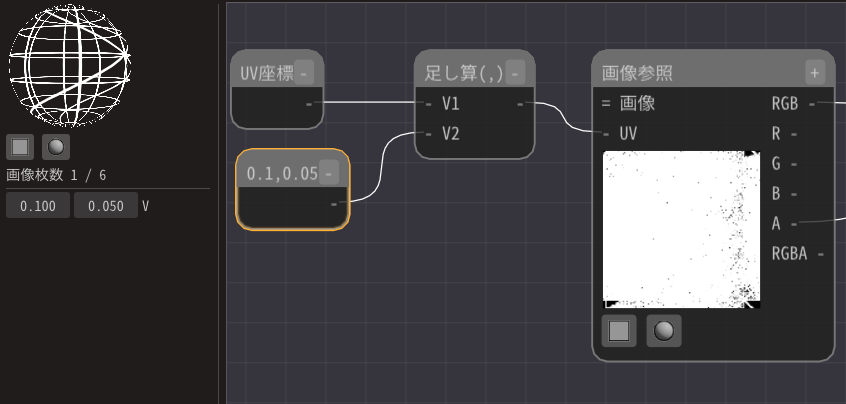
そして、定数2ノードの値を変更します。そうすると、表示位置がずれることがわかります。


画像の歪み¶
先ほどは画像の表示領域をずらしただけですが、今度は画像を歪ませましょう。
先ほどの定数2ノードの代わりに、画像を使用します。
画像には、あらかじめ用意された Textures/Distortion01.png を指定します。
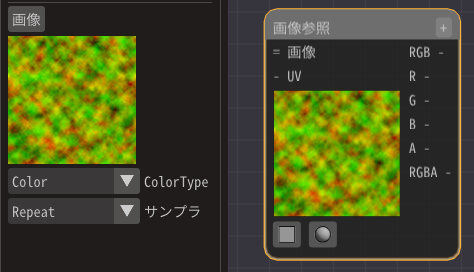
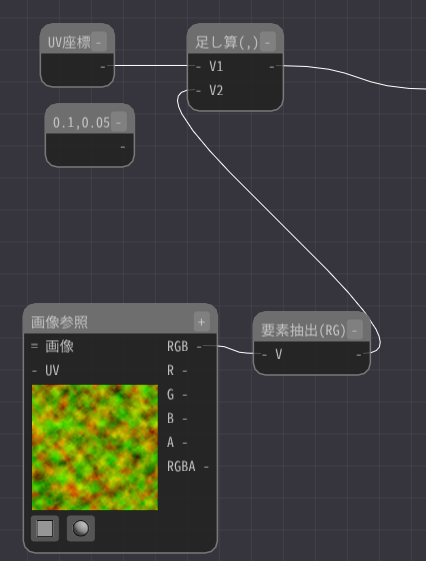
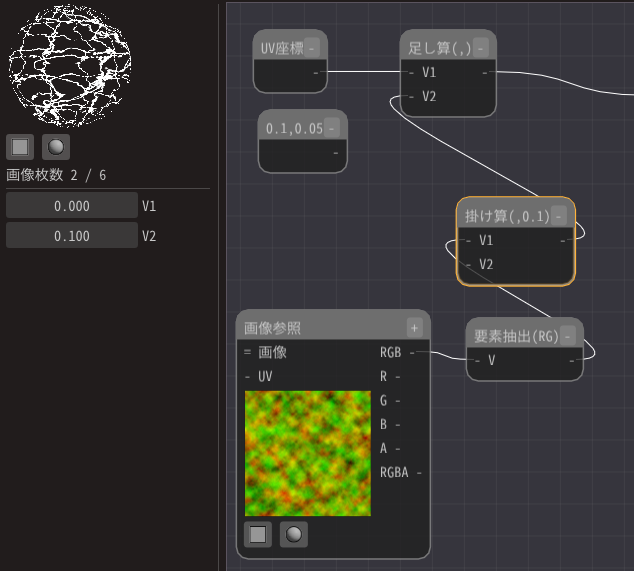
画像参照ノードを追加し、画像を設定します。

画像の値の種類は数値3なので、要素抽出ノードを使います。
要素抽出ノードは、要素の一部を取り出します。
ここでは、最初の2つの値を使用するので、RとGにチェックを入れます。

そして、要素抽出ノードを足し算ノードに接続します。

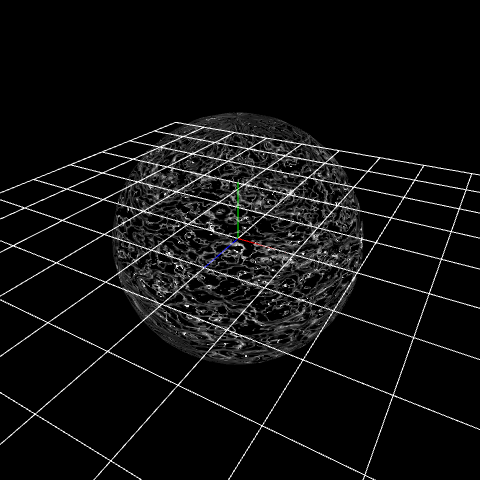
凄い歪みました。しかし、こんなに歪んでほしくはありません。

掛け算ノードを使用して小さくします。
掛け算ノードを追加します。
そして、掛け算ノードに要素抽出ノードを接続します。
掛け算ノードの値を小さくします。

そうすると、程よく歪みます。
歪みの移動¶
止まったままでは地味なので、歪みを移動させてみましょう。
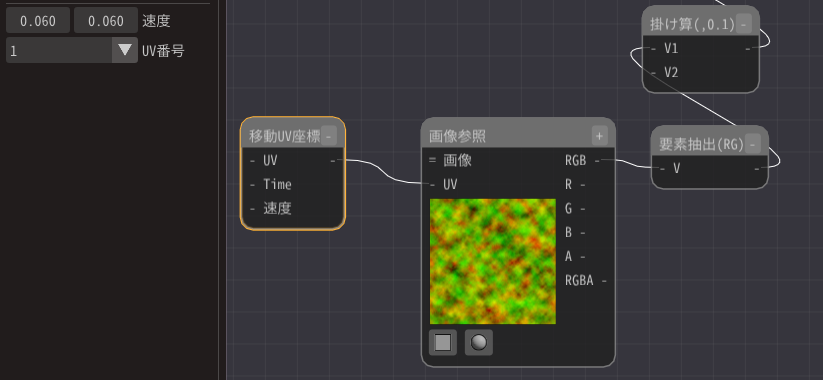
移動UV座標ノードを追加します。
移動UV座標ノードは時間経過で移動するUVの値を出力します。
これを、画像参照ノードに接続します。
パラメーターも少し変更します。

歪みが移動することがわかります。
着色¶
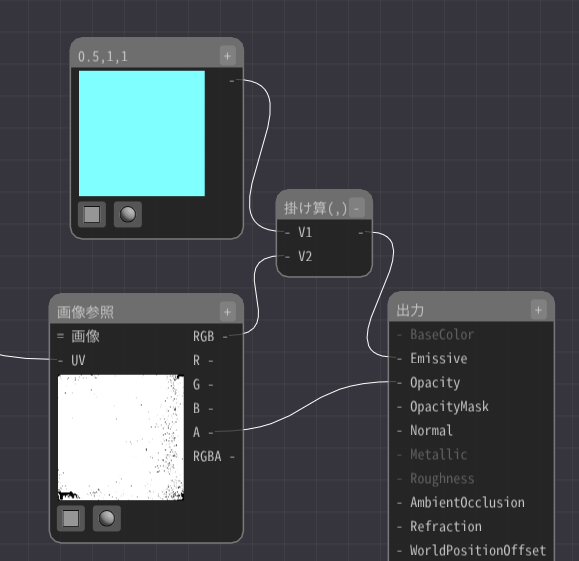
最後に、着色してみましょう。
掛け算ノードを追加します。
画像を出力している画像参照ノードと最初に追加した固定3ノードを掛け算ノードに接続します。
そして、それをEmissiveに接続します。

色同士が掛け合わさるので、色が付きました。
最後に、本章で作成されたエフェクトをダウンロードできるようにしてみました。
サンプル¶
今回はマテリアルの一例を紹介しましたが、様々なことができます。 Effeksseerのサンプルにマテリアルが多数保存されているので、それらを見るのがいいでしょう。
まとめ¶
本章ではマテリアルの基本を説明しました。 マテリアルを使用することにより、表現の幅が大きく広がります。