描画共通(高度)¶
概要¶
描画共通で指定できるパラメーターよりも、より複雑なパラメーターを指定することができます。
パラメーター¶
アルファ画像¶
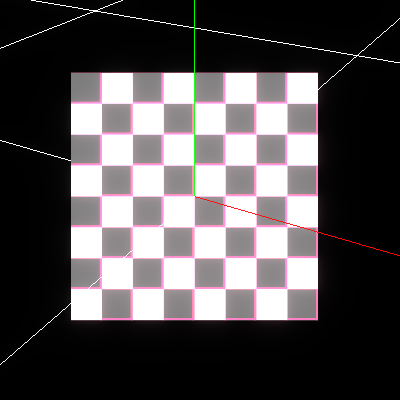
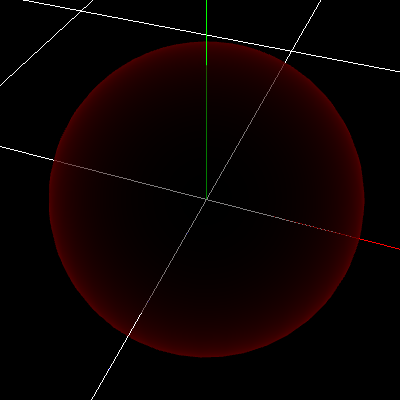
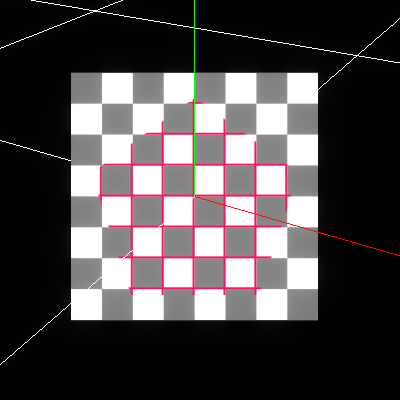
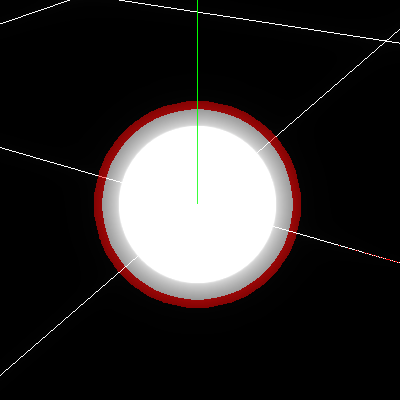
設定された画像の赤色の範囲のみのカラー画像を表示します。 例えば、アルファテクスチャに星型の画像を設定すると、その星型の領域のカラー画像が表示されます。 この画像は個別にUVを設定できます。 そのため、別々のUVを設定することで、スクロールやアニメーションさせることで複雑な見た目を表現できます。

UV歪み画像¶
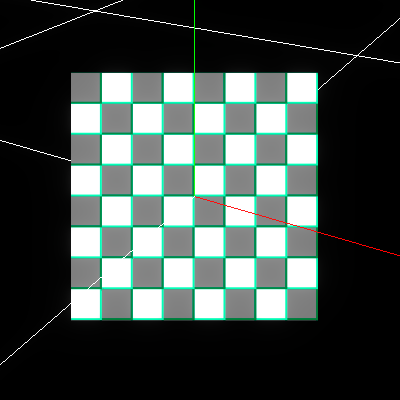
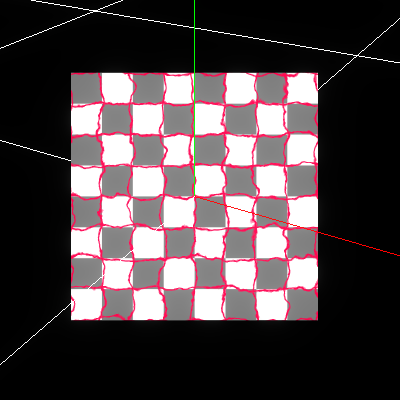
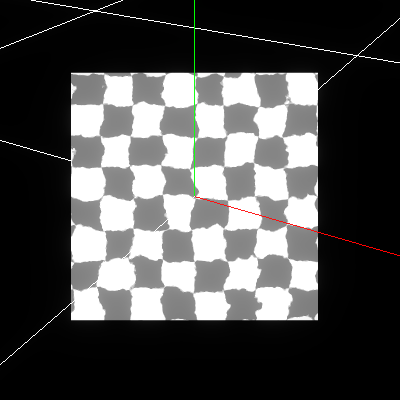
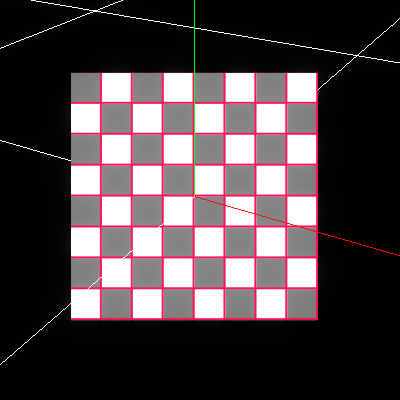
設定された画像により、カラー画像を歪ませます。 歪み画像は色が(127,127,255)の場合、歪まず、その色から離れるにしたがって歪みが大きくなります。 この画像は個別にUVを設定できます。 そのため、別々のUVを設定することで、スクロールやアニメーションさせることで複雑な見た目を表現できます。

アルファカットオフ¶
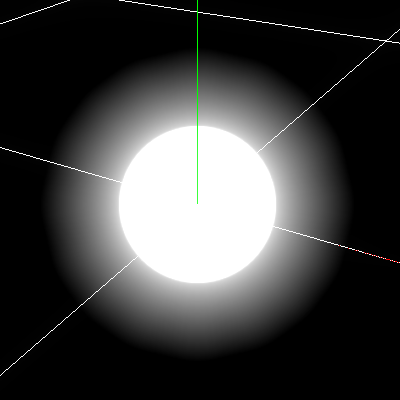
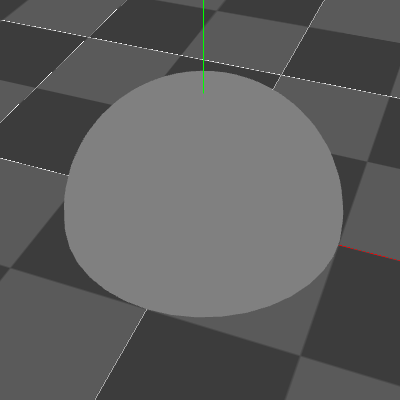
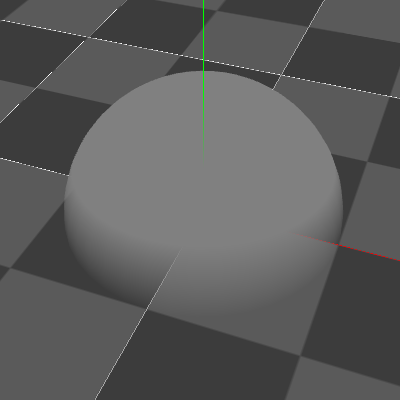
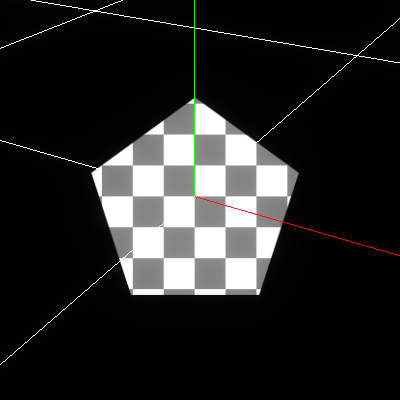
アルファ値が指定された値より低い部分が描画されなくなります。 それにより、トゥーン調のエフェクトを表現しやすくなります。
アルファ値が低い領域をエッジと判定し、そのエッジのみの色を変更します。 トゥーン調のエフェクトを表現しやすくなります。

ソフトパーティクル¶
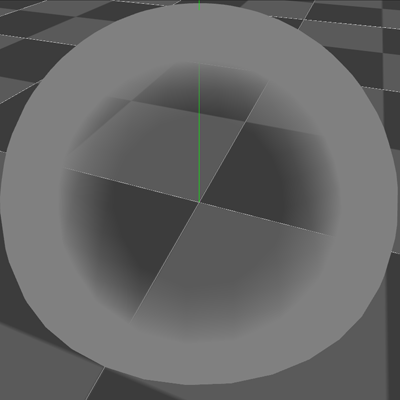
背景に近い部分の透明度を下げます。 それにより、背景とパーティクルの境目の不自然さを抑えることができます。 この機能は、Effekseerを使用する先の環境がソフトパーティクルに対応している必要があります。
カメラに近い部分を透明にすることもできます。
ブレンド画像¶
設定された画像をカラー画像に加算したり、減算したりします。 2つのパーティクルをブレンドによって重ねるのと違って、画像同士で加算、減算した結果をパーティクルの画像として使用します。

加算、乗算、減算もできます。