01. 材质入门¶
概要¶
迄今为止,只能通过设置图像和参数进行简单的渲染。然而,这无法实现复杂的渲染,例如扭曲图像本身或添加某些区域。
为了实现这些复杂的渲染任务,Effekseer可以使用材质。材质可以用来设置粒子的绘制方式。材质可以在材质编辑器中制作。
让我们创建一个材质,实现复杂的渲染。
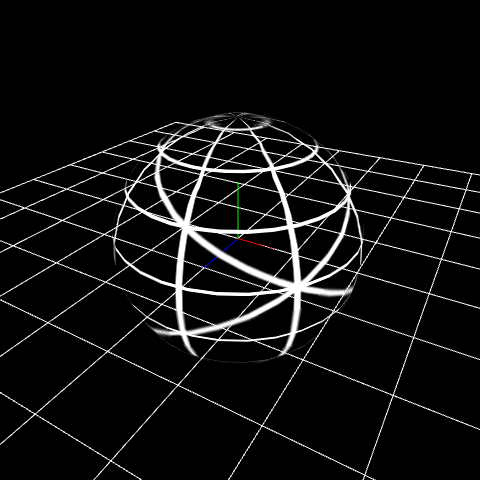
本章制作的特效
请使用下面的链接下载预制的文件。
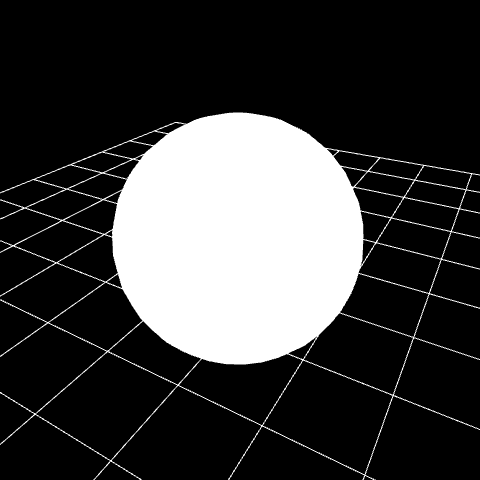
打开后,你会看到界面中渲染出一个简单球体的模型。

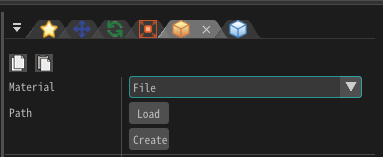
要创建一个材质,在基础渲染设置面板中把材质改为文件。

点击生成按钮。 然后会显示一个生成新材质的对话框。当你完成了材质的保存,材质编辑器就会启动。
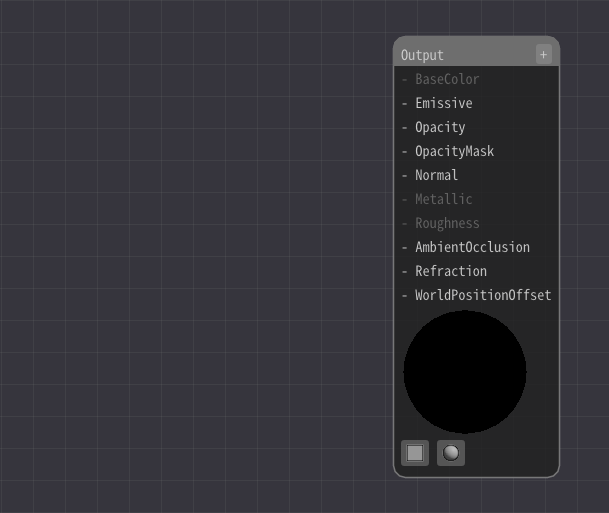
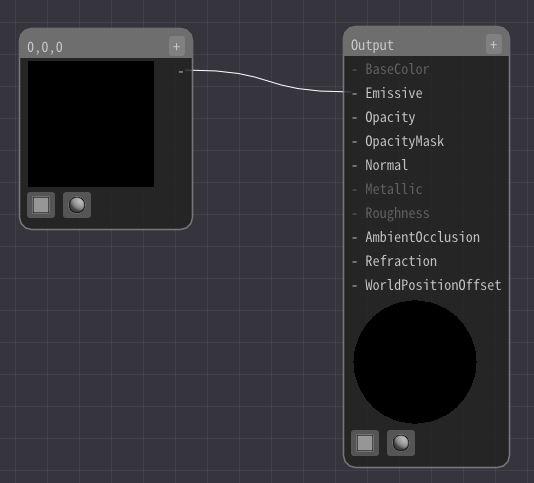
最初,只有一个输出节点。连接到这个输出节点的值将被绘制在粒子上。

在材质编辑器中,这些节点被连接在一起,以设置渲染结果的计算方法。计算的结果显示为一个粒子。一开始可能看起来很困难,但让我们一点一点地编辑吧。
最简单的设置是将常量3节点连接到输出节点上。
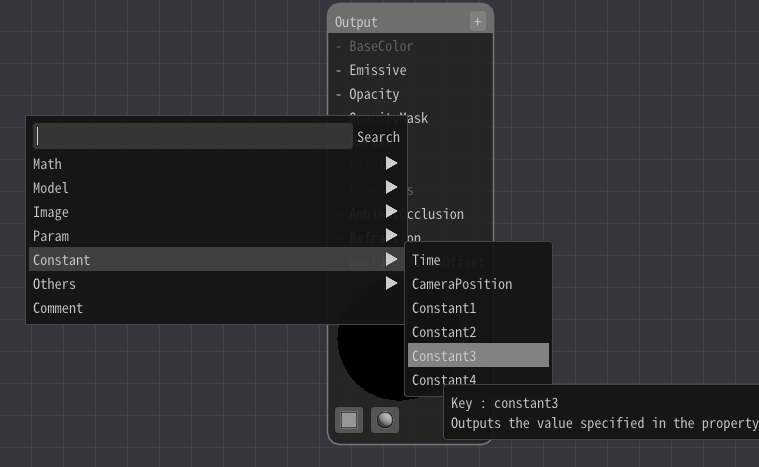
按右键添加一个常量3节点。

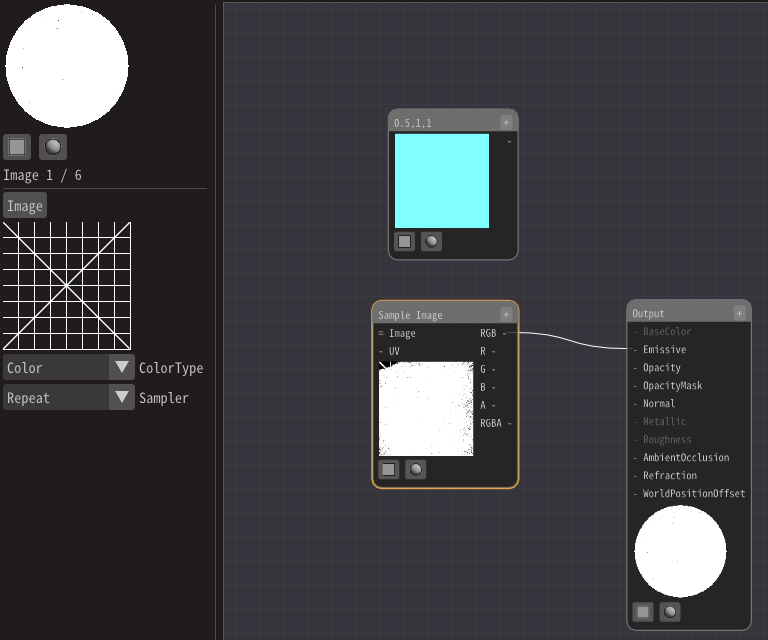
将常量3节点连接倒输出节点的Emissive上。

然后左键点击常量3节点,在屏幕左边的输入栏中输入数值。

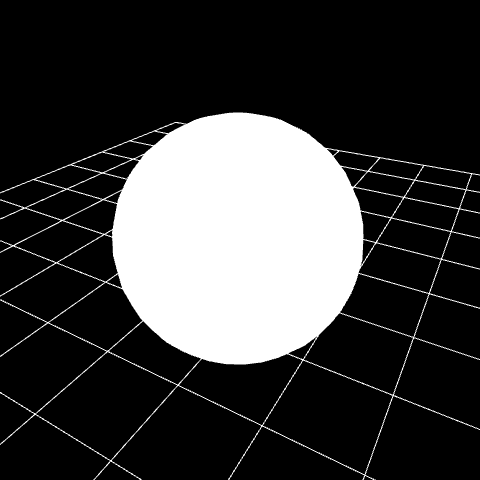
然后,你会看到球体的颜色会根据其数值而变化。

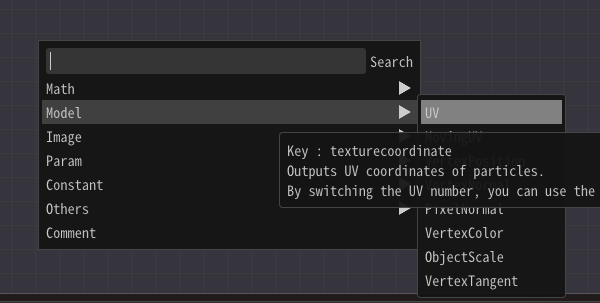
在添加常量3的节点时,你是否看到有常量1-4的节点?有几种类型的值可以在节点之间传输。
通常是一种由1到4个数组成的值,如数值1到数值4。也可以是图像。
绘制一张图片¶
可以使用采样图像绘制图像。
右键添加一个采样图像节点。

在屏幕左侧的输入栏设置图像。
这次选择准备好的Textures/Grid01.png。
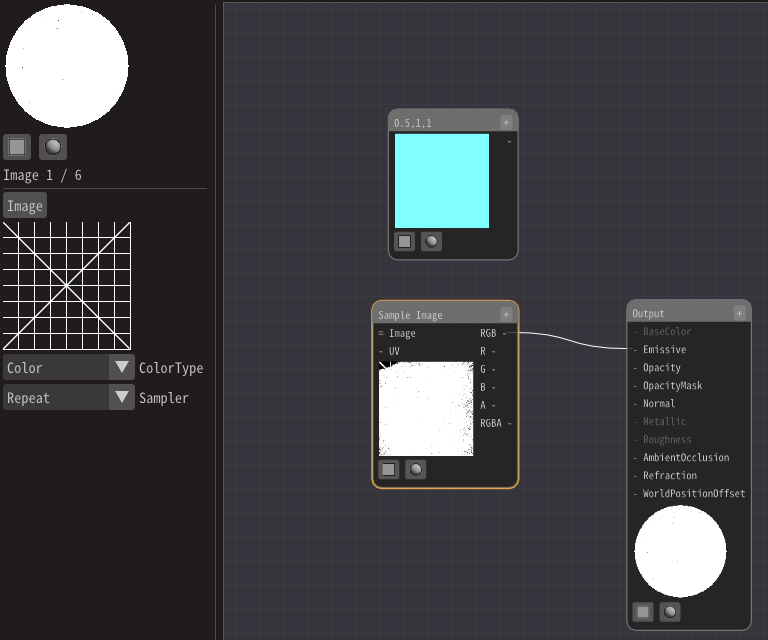
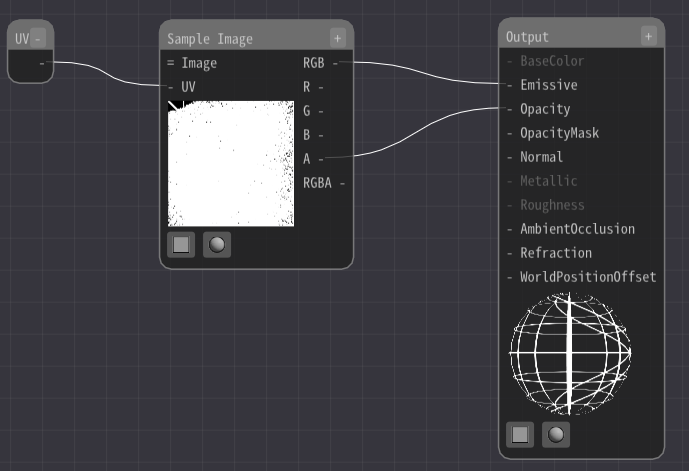
连接采样图像节点的RGB连接桩,替代常量3节点。


现在图像被显示出来了,但是透明区域并不透明。
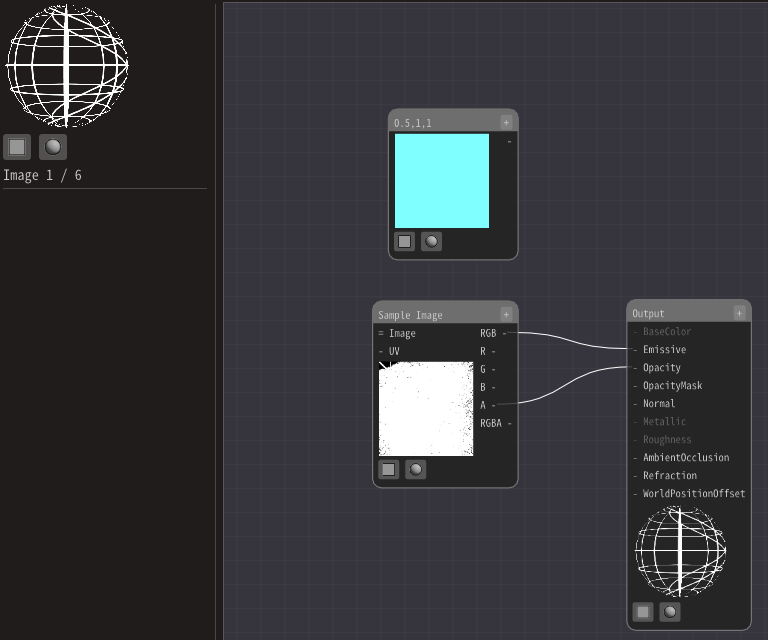
所以我们将采样图像的A连接到输出节点的Opacity。这样就把图像的透明度与材质的透明度连接起来了。

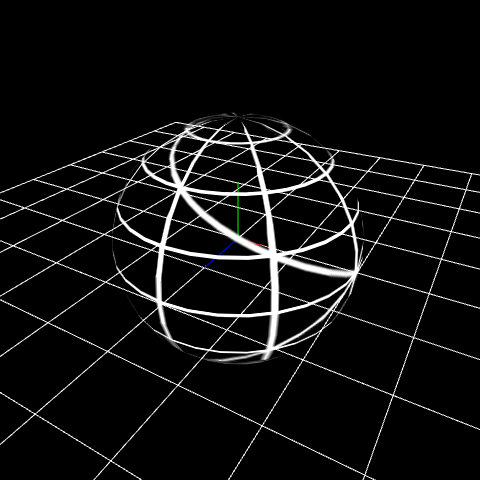
然后,图像就被绘制出来了。

改变图像的显示区域¶
到目前为止,这种行为与简单地在模型上显示图像是一样的。然而,材质可以用来创建各种表现方式。作为准备,改变UV坐标的位置。
采样图像节点的UV是一个用于设置像素在图像中的位置的值。现在让我们来替换这个UV。
添加一个UV节点。

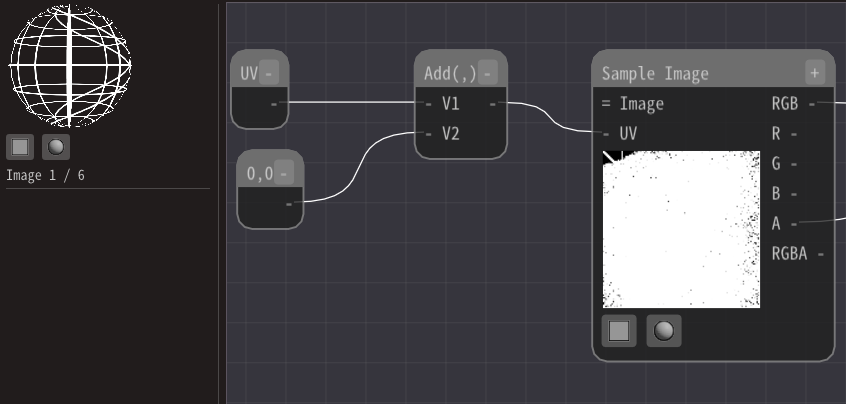
然后,将UV连接倒采样图像节点。

没有任何变化。这是因为,UV节点输出的是模型或粒子原本的UV值。
让我们改变UV值并移动图像的显示区域。
添加一个加节点和一个常量2节点。然后将常量2节点和UV节点连接倒加节点。两者都可以连接,因为它们的类型都是数值2。

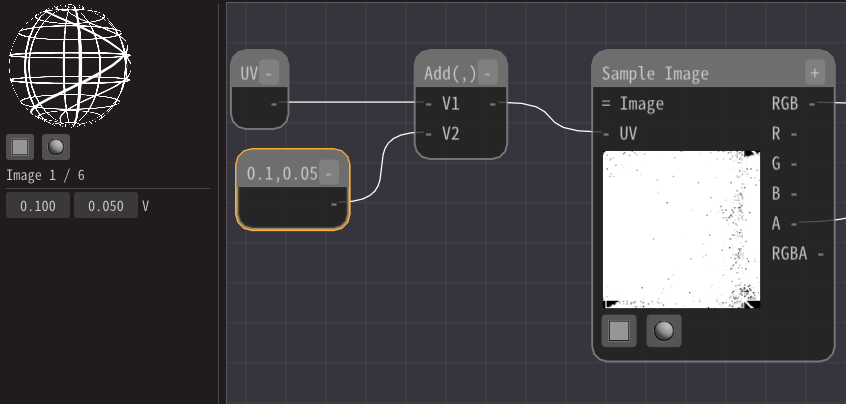
然后改变常量2节点的值。 然后你会看到显示位置被移动了。


扭曲图像¶
前面我们只是移动了图像的显示区域,现在让我们来扭曲图像。
我们将用一个图像取代我们先前使用的常量2节点。图像选择预先准备好的Textures/Distortion01.png。
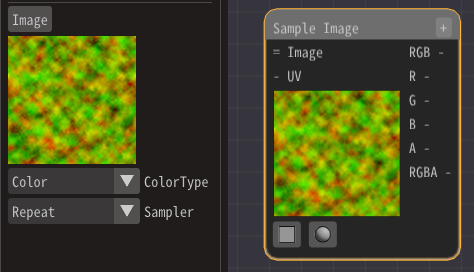
添加一个采样图像节点并设置图像。

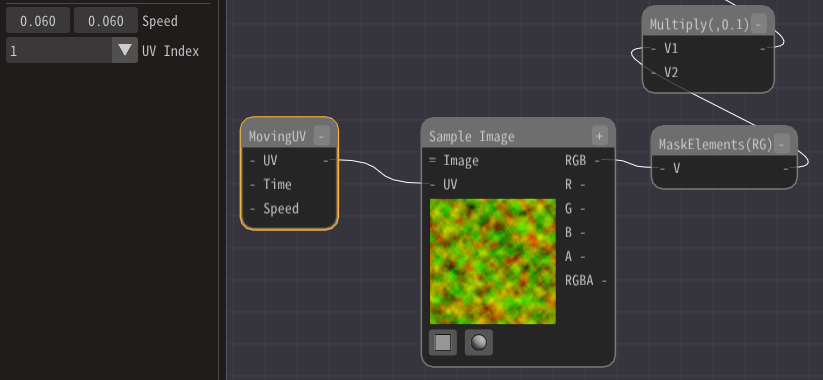
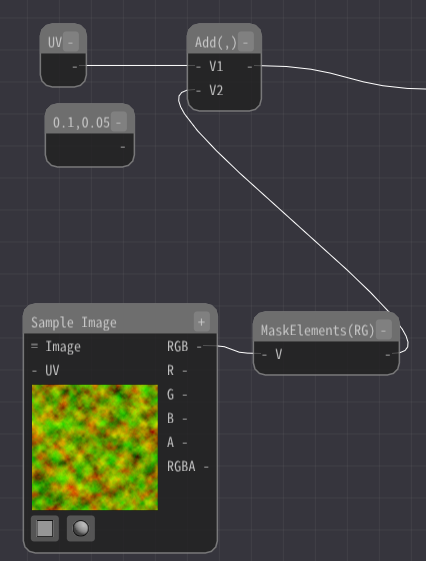
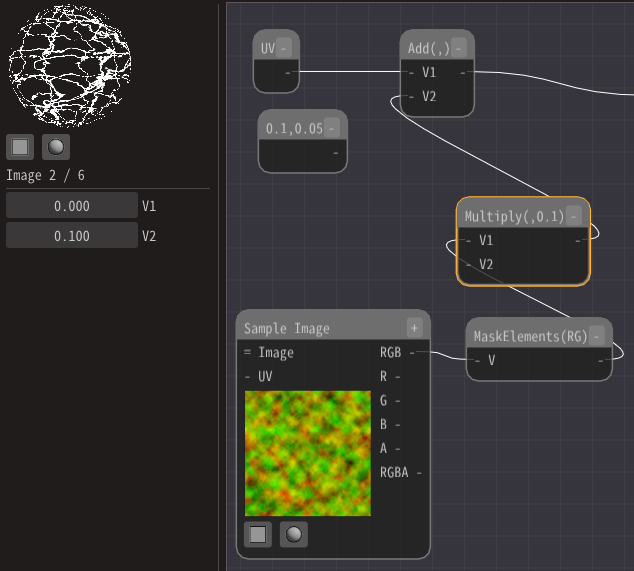
因为图像的类型是数值3,使用遮罩元素节点。
遮罩元素节点从一个元素中抽取出一部分。这里我们使用前两个值,所以选择R和G。

然后,将遮罩元素节点连接倒加节点。

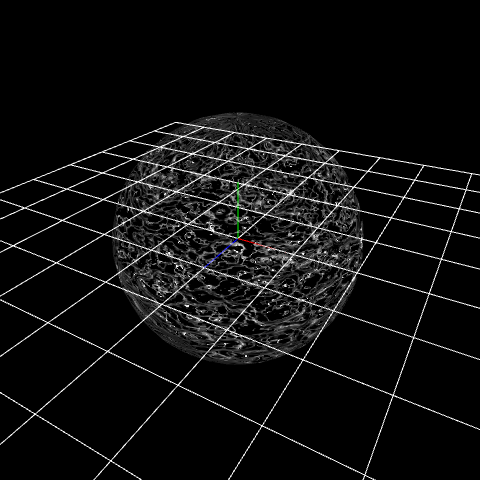
出现了很强的扭曲,但我不希望它像这样扭曲。

用一个乘节点来使其变小。添加一个乘法节点。
然后将一个遮罩元素节点连接到乘节点上。减少乘节点的值。

这样扭曲的程度就很合适了。
颜色¶
最后,给它上色。
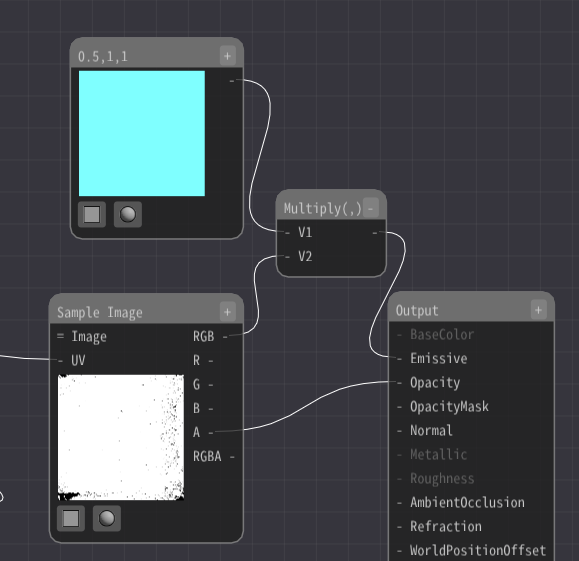
添加一个乘节点。
将输出图像的采样图像和你添加的第一个常量3节点连接到乘节点。
然后把它连接到Emmissive上。

颜色乘到一起,所以图像被上色了。
最后,你可以通过下面的链接下载本章中制作的特效。
例子¶
我们已经向你展示了材质的例子,但我们可以制作不同的材质。在Effeksseer的示例中有许多材质,你可以看一下它们。
总结¶
本章介绍了材质基础。材质的使用极大地扩展了表现的范围。