04. 回転、拡大してみよう!¶
概要¶
本章では、パーティクルを回転したり、拡大したりします。 また、スプライトの形状を正方形から長方形に変えてみます。 それにより、複雑なエフェクトを作成できるようになります。
回転と拡大¶
あらかじめ作成途中のエフェクトを下記のリンクからダウンロードできるようにしました。
回転¶
早速、パーティクルを回転させてみましょう。 回転は「回転」ウインドウから指定できます。
「回転」ウインドウのアイコンをクリックすると回転ウインドウが表示されます。
回転ウインドウののアイコン

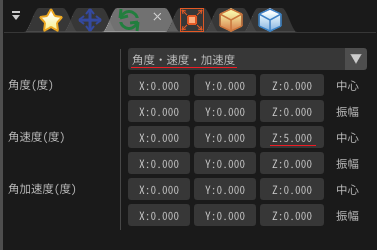
「回転」ウインドウ
位置と同じように、回転にも複数を指定方法があります。 初期設定では、角度が選択されています。 これを、位置・速度・加速度に変更します。 そして、速度のzに5を入力します。
これは、Z方向(正面方向)を軸として1フレームに5度回転することを表しています。

角速度
入力した後、再生すると...何も変わりません! これは、スプライトによる描画の初期設定では、パーティクルが回転しても必ず長方形が正面に向くようになっているからです。
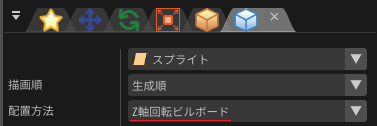
「描画」ウインドウから配置方法をビルボードからZ軸回転ビルボードに変更します。 Z軸回転ビルボードは長方形は正面を向きつつも、Z軸の回転は有効になる配置方法です。

配置方法
Z軸回転ビルボードにすると、長方形がZ方向(正面方向)を軸に回転していることがわかります。

回転
拡大¶
位置、回転と同じように、パーティクルを拡大できます。 拡大は「拡大」ウインドウから指定できます。
「拡大」ウインドウのアイコンをクリックすると拡大ウインドウが表示されます。
拡大ウインドウののアイコン

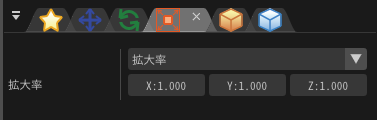
「拡大」ウインドウ
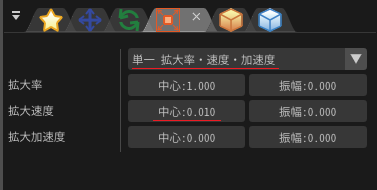
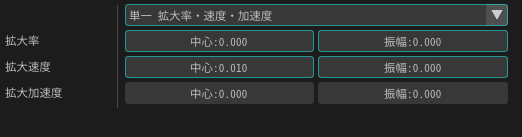
位置、回転と同じように、回転にも複数を指定方法があります。 初期設定では、拡大率が選択されています。 これを、単一拡大率・速度・加速度に変更します。 そして、拡大速度に0.01を入力します。
拡大率もX,Y,Z方向個別に設定することはできますが、全方向に対して拡大率が同じことが多いです。 そのため、単一の拡大率を設定できるようにしています。

拡大速度
スプライトが回転しつつ、拡大していることがわかります。

拡大
スプライトの形状¶
スプライトは今まで正方形でしたが、これを長方形や台形等に変更できます。
「描画」ウインドウから頂点座標を、標準から固定に変更します。 そうすると、長方形の頂点の座標を設定できるようになります。
今回は、縦長にするために、以下のように入力しましょう。

頂点座標
パーティクルが縦長になっていることがわかります。

頂点座標
仕上げ¶
このままでは見栄えが良くないので、下記の変更を行いました。
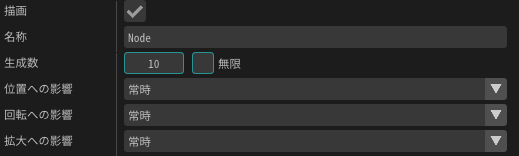
「共通」ウインドウ¶
生成数を10に変更

「位置」ウインドウ¶
位置・速度・加速度に変更
位置の振幅を2に変更

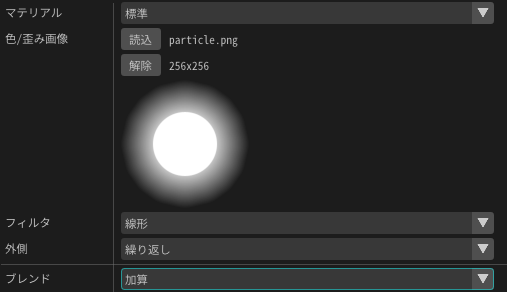
「描画共通」ウインドウ¶
色/歪み画像にparticle.pngを選択
ブレンドを加算に変更

「回転」ウインドウ¶
角度(度)の振幅のZを180に変更

「拡大」ウインドウ¶
拡大率を0に変更

結果¶
これらのパラメーターの変更方法がわからない方は1~3章を復習してみてください。

完成
最後に、本章で作成されたエフェクトをダウンロードできるようにしてみました。
まとめ¶
本章では、スプライトの回転や拡大について説明します。 次章では、今までの知識を生かして実践的なエフェクトを作成します。