12. Fカーブで複雑な動きを指定しよう!¶
概要¶
本章では、Fカーブを使用して複雑な動きを指定します。 今までも様々な動かし方を説明してきました。 多くの場合、それらの機能だけで充分です。 しかし、それだけでは足りない場合があります。 そこで、Fカーブを使用して、好きな値に自由に変化できるようにします。
本章で作成するエフェクト
ただ、本章では具体的なエフェクトを作成はしません。 上記の画像は本章及び今までの解説の知識で作成できるエフェクトです。
Fカーブ¶
Effekseerでは、Fカーブという曲線を設定してパラメーターを制御できます。 制御できるパラメーターは、位置、角度、拡大率、色、などです。
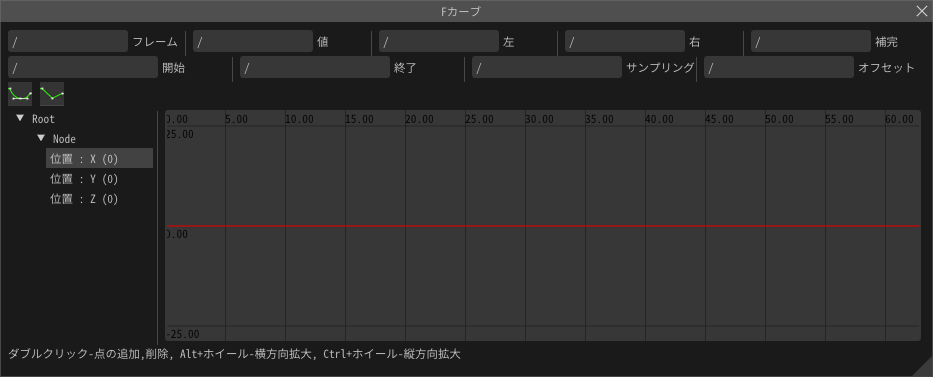
Fカーブウインドウを開いてみましょう。 メニューからFカーブを選択します。そうすると、Fカーブを編集するウインドウが表示されます。

ただ、編集されるFカーブが表示されていません。
位置ウインドウからFカーブを選択します。
そうすると、Fカーブウインドウの左側に編集可能なFカーブのラベルが表示されます。
表示されたラベルを左クリックすると、Fカーブが表示されます。

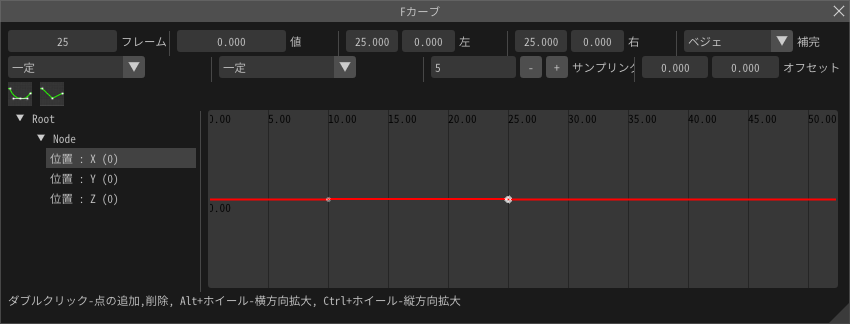
Fカーブに制御点を追加するために、Fカーブをダブルクリックします。 ダブルクリックすると制御点が追加されることがわかります。 2つ制御点を追加してみましょう。

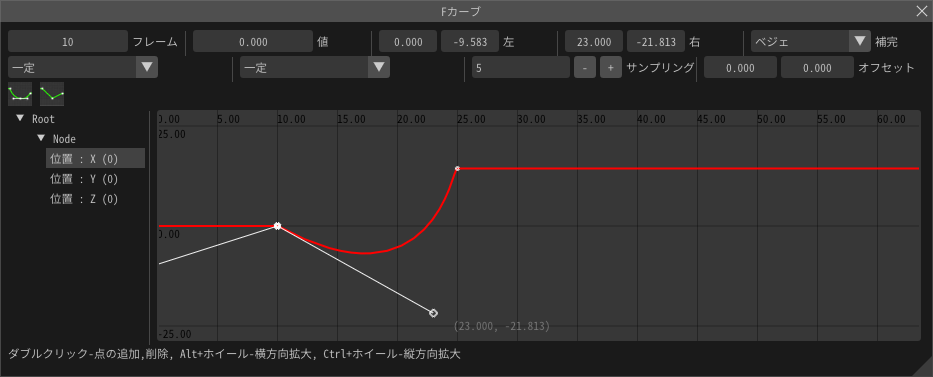
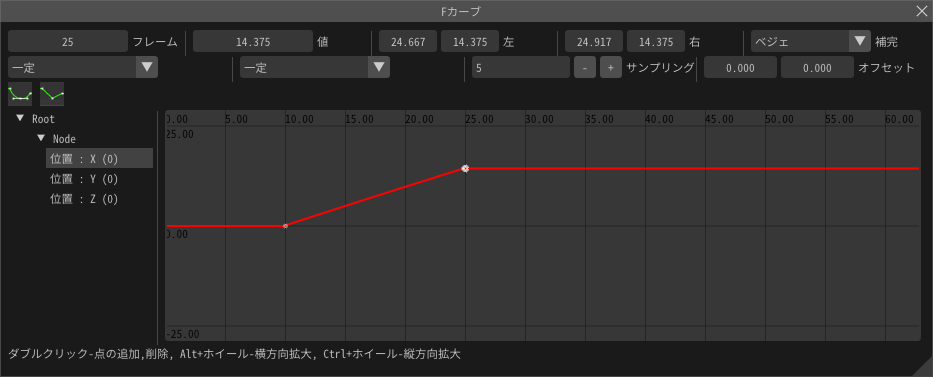
制御点は左クリックで選択して、制御点をドラックすることで移動できます。 制御点を移動させて値が変化するようにしてみましょう。

再生してみると、Fカーブの値に沿ってパーティクルが動くのがわかります。

カーブも自由に制御できます。
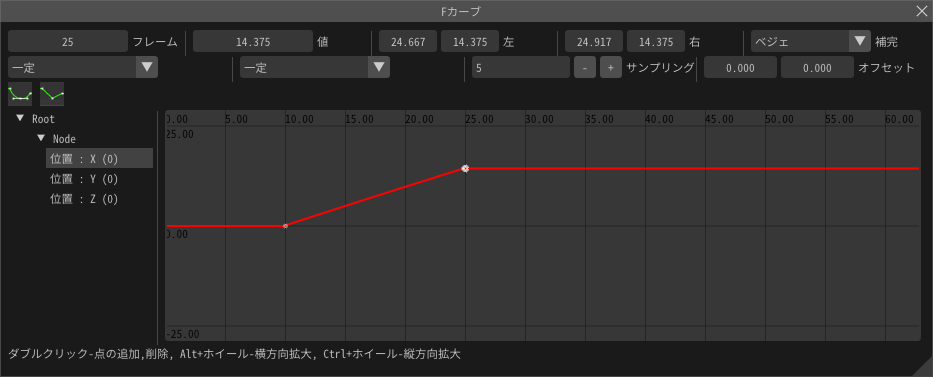
制御点を選択して、左上のアンカーの展開をクリックします。
そうすると、カーブを制御するためのアンカーが表示されます。
アンカーを移動させてカーブを変化させてみましょう。


隣のアンカーの縮小を選択すると、急に値が変化するようになります。

制御点を削除するためには、制御点をダブルクリックかDeleteを押します。
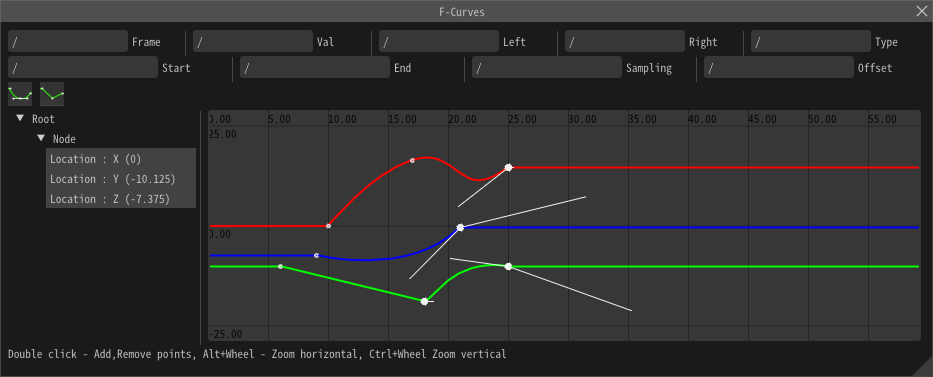
これらを組み合わせて複雑な動きを表現できます。
位置と同じように角度や色も制御できます。
サンプリング¶
Effekseerでは、実際にはFカーブを近似した値を使用しています。 そのため、急激な値の変化には対応できない場合があります。 そういうときは、サンプリングの値を小さくします。 そうすると、急激な値の変化に対応できるようになります。
便利な操作¶
複数選択¶
Fカーブの項目をShiftと左クリックで複数のFカーブを同時に編集できるようになります。
制御点もShiftと左クリックで複数選択できます。複数同時に移動もできます。

全体表示¶
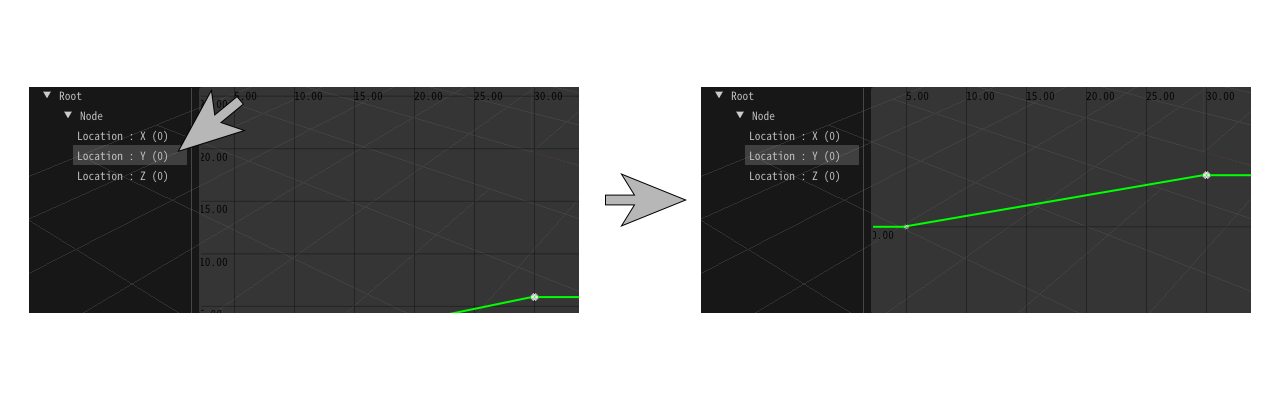
Fカーブのラベルをダブルクリックすると、対応するFカーブ全体が表示されます。

タイムラインについて (1.5以降)¶
Effekseer1.5からタイムラインの種類を選択できるようになりました。 エフェクトの寿命に対して値を設定できたり、直接時間に対して値を設定できます。 詳しくはリファレンスを参照してください。
これらの知識を生かすことで複雑なエフェクトを作成できます。

エフェクト
最後に、本章の知識で作成されたエフェクトをダウンロードできるようにしてみました。
まとめ¶
本章では、Fカーブについて説明しました。 Fカーブを使用して、複雑なエフェクトを作成してみましょう。