06. 円形のパーティクルを作成しよう!¶
概要¶
本章では、リングを使って様々なエフェクトを作成してみます。 今までは、描画方法にスプライトを指定していましたが、今回はリングを指定します。 リングは、円筒状のパーティクルを描画します。 パラメーターを変更することで、ただの円形ではなく、様々なエフェクトを作成できます。

リング
それに加えて、読み込んだ画像の使用する領域(UV)を変更することで、画像を変化させて見栄えを良くしてみます。
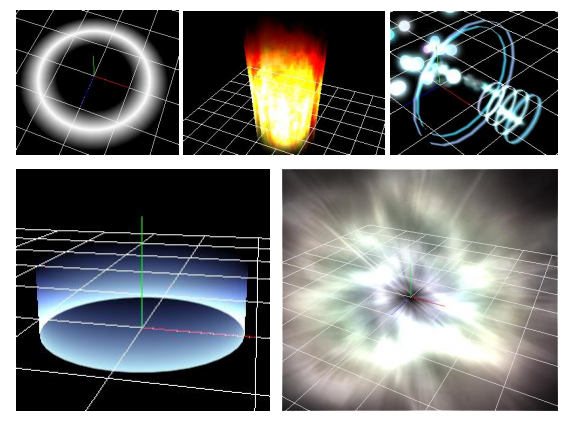
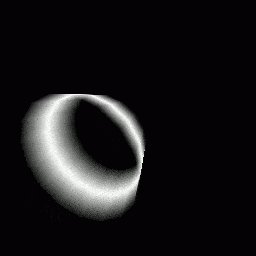
本章で作成するエフェクト1
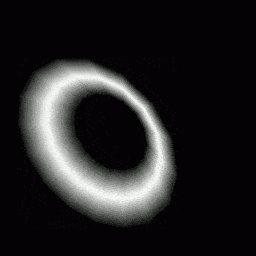
本章で作成するエフェクト2
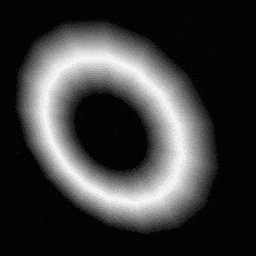
本章で作成するエフェクト3
あらかじめ作成途中のエフェクトを下記のリンクからダウンロードできるようにしました。
基本的な輪っか¶
1つ目に作成するエフェクトは、形状が時間に応じて変化する輪っかです。
effect1.efkefcを開いてください。
パーティクルの描画方法にリングを指定します。 「描画」ウインドウのスプライトをリングに変更します。

リング
変更した後、エフェクト再生すると、輪っかが表示されていることがわかります。

リング
パラメーターを変更すると、この輪っかの形状を変更できます。
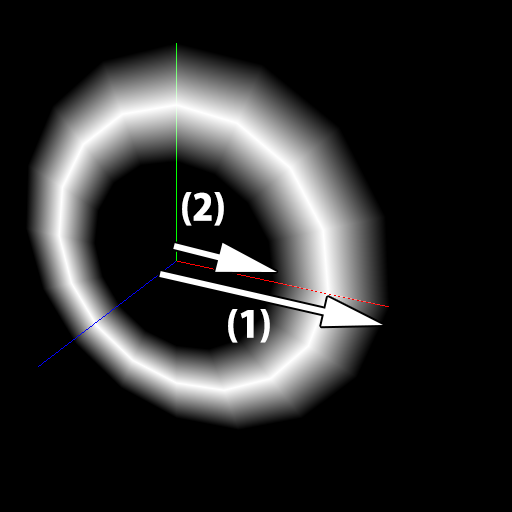
リングの形状は、「描画」ウインドウの外輪(1)と内輪(2)で指定されています。 ここでは円の外側への方向(x)と軸方向の長さ(y)を指定しています。
プレビュー画面のxyz方向と指定するxy方向は異なります。

内輪・外輪
これらの値もイージングで変更できます。
外輪と内輪の値を以下のように変更します。 これは内輪の位置は(1,0)に固定したまま、外輪のみが(1,2)から(3,0)に動くことを示しています。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 生存時間 | 60 |
| 回転 | 角度(度) | x=0, y=0, z=-45 |
| 描画 | 外輪 | イージング |
| 描画 | 外輪-始点(中心) | x=1, y=2 |
| 描画 | 外輪-終点(中心) | x=3, y=0 |
輪っかの形状が変化していることがわかります。 リングは円形のエフェクトと相性が良いです。

内輪・外輪
三角¶
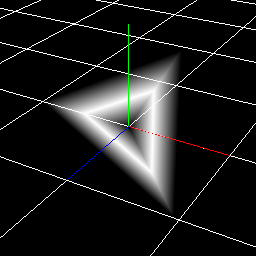
2つ目に作成するエフェクトは、三角形です。
effect2.efkefcを開いてください。
リングを更生する頂点の数を変更することで、様々な形状を表現できます。 初期設定では頂点の数が多いため、パーティクルは円に見えます。 この頂点の数を減らすと、三角形、四角形、六角形といった形状を表現できます。
本章では、三角形を作成してみます。「描画」ウインドウから、頂点数を3に変更します。 値を変更すると三角形になることがわかります。

三角
UVスクロール¶
3つ目に作成するエフェクトは、画像を使用した輪っかです。
effect3.efkefcを開いてください。
リングにも画像を設定できます。 画像を設定することで、衝撃波や吹き上がるオーラ等の表現がしやすくなります。
早速、画像を設定してみましょう。「描画共通」ウインドウから「Scroll.png」を読み込みます。
リングの色が単色から画像に変更されていることがわかります。

三角
ただ、これでは味気ないです。時間経過に応じて画像が変化するようにすると、より見栄えがよくなります。 Effekseerでは、パーティクルに使用する画像の領域(UV)を変更できます。
本章では、パーティクルに使用する画像の領域が時間経過で移動するようにします。
「描画共通」ウインドウからUVを変更します。 UVの「標準」を「スクロール」に変更します。 そうすると、何も表示されなくなりました。 これは、使用する画像の領域を設定していないからです。
大きさに画像の大きさ(256,256)を入力します。次に、移動速度に(0,5)を入力します。
画像が移動していることがわかります。

スクロール
最後に、本章で作成されたエフェクトをダウンロードできるようにしてみました。
まとめ¶
本章では、リングを使用したエフェクトを作成しました。 次章では、親子関係を用いて複雑なエフェクトを作成します。