07. 親子関係で複雑な動きしよう!¶
概要¶
本章では、ノードの親子関係を用いて複雑なエフェクトを作成します。 若干、本章は難しいです。しっかり理解しましょう。
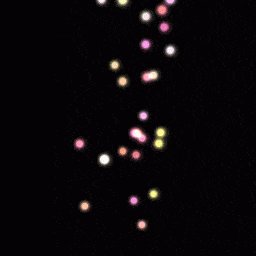
本章で作成するエフェクト1
本章で作成するエフェクト2
親子関係¶
Effekseerでは、ノードが親子関係を持ちます。 親子関係があると、親のノードが子のノードに様々な影響を与えれます。
例えば、ノードAとノードBがあるとします。ノードAはノードBの親です。 この時、ノードBから生成されるパーティクルはノードAのパーティクルを中心に、生成、移動、回転、拡大します。 言葉ではわかりにくいので映像を表示します。
ノードAのパーティクルは赤色、ノードBのパーティクルは緑色です。 移動・回転しているパーティクルAを中心にパーティクルBが回転していることがわかります。

親子関係
親子関係を利用することで、複雑なエフェクトを作成できます。 例えば、親のパーティクルから子のパーティクルを発するエフェクトです。 サンプルでは親の細長いパーティクルは移動しつつ、親のパーティクルの先端から子の雪のパーティクルを大量に生成します。

サンプル
あらかじめ作成途中のエフェクトを下記のリンクからダウンロードできるようにしました。
竜巻エフェクト¶
親子関係を利用して、竜巻エフェクトを作成します。
effect1.efkefcを開いてください。
このエフェクトは、親の回転を制御するパーティクルと画像を描画する子のパーティクルで構成されています。 親ノード、子ノードの順番で作成します。
親ノード¶
親ノードは回転するのみです。パラメーターも設定済みです。

回転
子ノード¶
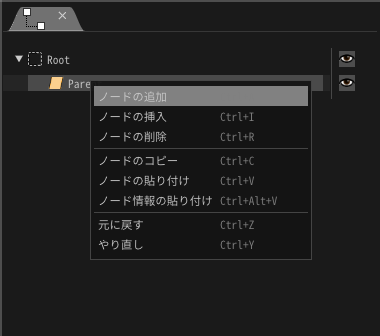
子ノードを追加します。 親ノードを左クリックして選択します。 そして、右クリックして、メニュー表示します。 メニューから、ノードの追加を選択します。

ノードの追加
追加されたノードを左クリックして選択します。 子のノードには、パーティクルが上方向に移動するようにパラメーターを入力します。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 位置 | 位置方法 | 位置・速度・加速度 |
| 位置 | 位置(中心) | x=2, y=0, z= 0 |
| 位置 | 速度(中心) | x=0, y=0.5, z= 0 |
子のパーティクルが親のパーティクルの回転に合わせて動いていることがわかります。

回転
さらに、見栄えをよくするために下記のパラメーターを入力します。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 名称 | Child |
| 共通 | 生成数 | 無限 |
| 位置 | 位置(中心) | x=0, y=0, z= 0 |
| 位置 | 位置(振幅) | x=3, y=3, z= 3 |
| 描画共通 | 色/歪み画像 | Partcle1.png |
| 描画共通 | ブレンド | 加算 |
| 描画 | 全体色 | ランダム |
| 描画 | 全体色(最小) | 255,127,127,255 |
| 描画 | 全体色(最大) | 255,255,255,255 |
エフェクトの見栄えが良くなりました。

完成
流星エフェクト¶
親子関係を利用して流星エフェクトを作成します。
effect2.efkefcを開いてください。
Effekseerでは、子のパーティクルが生成された瞬間に親子関係を切ることができます。 どういうことかというと、子のパーティクルが生成された時の親の姿勢を中心に子のパーティクルが生成されます。 それ以降、親のパーティクルが移動したり、回転したりしても、子に影響与えることはありません。
この機能を利用して流星エフェクトを作成します。
親ノード¶
親ノードは移動するのみです。 パラメーターは設定済みです。
子ノード¶
パーティクルを周囲にばらまきます。パラメーターは設定済みです。
ただ、位置への影響、角度への影響、拡大への影響のパラメーターが「常時」になってます。 「常時」だと、子のパーティクルが生成された後も、子のパーティクルは親のパーティクルの影響を受け続けます。 つまり、親の移動に合わせて子も移動しています。

常時
「共通」ウインドウから、位置への影響、角度への影響、拡大への影響のパラメーターが「生成時のみ」に変更します。 そうすると、親のパーティクルが移動しても子のパーティクルは親に合わせて移動しないことがわかります。

生成時のみ
最後に、本章で作成されたエフェクトをダウンロードできるようにしてみました。
まとめ¶
本章では、親子関係を使用して複雑なエフェクトを作成しました。 次章では、生成方法を変更して、パーティクルを円形や直線状に配置したりします。