05. ヒットマーク(斬撃)を作成しよう!¶
概要¶
本章では、実際のゲームに使用されるような斬撃が命中したエフェクト(ヒットマーク)を作成します。 真ん中に剣線が入り、周囲に細かい衝撃が飛ぶようなエフェクトです。 その際、新しい内容として、ノードのコピー、追加とイージングについて説明します。
準備¶
あらかじめ作成途中のエフェクトを下記のリンクからダウンロードできるようにしました。
今回作成するエフェクトの長さは約0.5秒なので、「ビュワー操作」ウインドウの「終了」を30フレームにしています。
イージング¶
今回は様々なパラメーターにイージングを使用することが多いです。
イージングとは、始点と終点の値を指定して、間の値は自動的に補完される指定方法です。
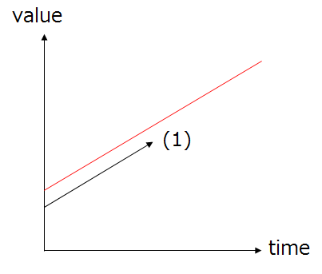
下記の図で示すように、今まで、位置、回転、拡大は速度(1)や加速度で指定していました。 ただ、この指定方法だと生存時間が長くなるほど値が大きくなってしまいます。
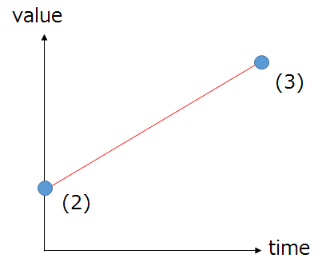
一方、イージングでは、生成された直後の値(2)と消える直前の値(3)を指定して、その間を補完します。 消える直前の値を指定できるためにパーティクルの形状がわかりやすくなります。

位置・速度・加速度 |

イージング |
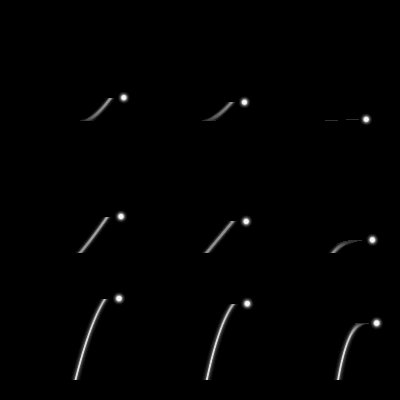
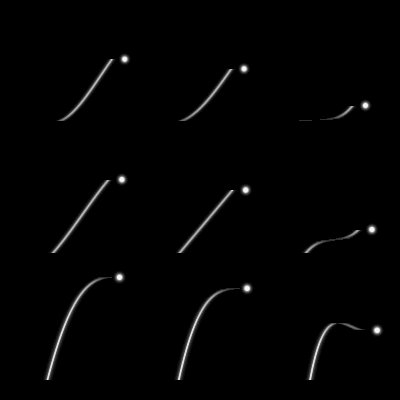
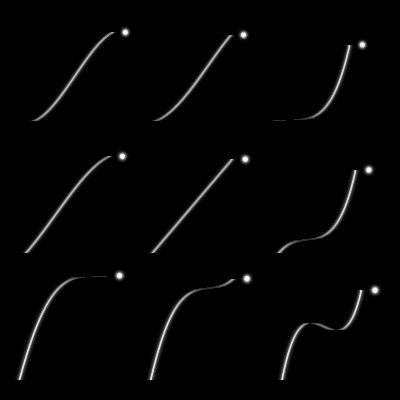
補完方法は複数存在します。始点と終点でそれぞれ、低速3~高速3を指定できます。 低速なほど、値が変化しにくく、高速なほど、値が変化しやすくなります。

補完方法
作成¶
エフェクトは一種類のパーティクルだけでなく、複数種類の全く異なる見た目のパーティクルで構成されることが多いです。 Effekseerでも、ノードを複数持つことができます。ノードごとに全く異なるパラメーターを与えることができます。 ヒットマークも複数のノードで構成する必要があります。今回は順番にノードを作成していきます。
このエフェクトの方向性として以下のようなことを定めました。
再生時間は約0.5秒(30フレーム)
色は紫色(255,32,255)~ピンク(255,128,255)
剣線ノード¶
剣線を表す、45度の角度で細長く切るノードを作成します。
剣線は0.33秒(20フレーム)の間に、45度方向に細長く伸びるように指定します。 パーティクルに傾いてほしいので、Z軸回転ビルボードを指定しています。
値は以下の通りに変更します。
本章は変更する値の数が多いです。雰囲気さえ似てれば全部同じにする必要はありません。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 名称 | Line1 |
| 共通 | 生存時間 | 20 |
| 回転 | 角度(度) | x=0, y=0, z=-45 |
| 拡大 | 拡大方法 | イージング |
| 拡大 | 始点(中心) | x=4, y=1, z=1 |
| 拡大 | 終点(中心) | x=1, y=25, z=1 |
| 拡大 | 始点速度 | 高速3 |
| 拡大 | 終点速度 | 低速3 |
| 描画共通 | 色/歪み画像 | Texture/Line01.png |
| 描画共通 | ブレンド | 加算 |
| 描画 | 配置方法 | Z軸回転ビルボード |
| 描画 | 全体色 | イージング |
| 描画 | 全体色-始点(中心) | 255,128,255,255 |
| 描画 | 全体色-終点(中心) | 255,255,255,0 |
| 描画 | 全体色-始点速度 | 低速3 |
| 描画 | 全体色-終点速度 | 高速3 |
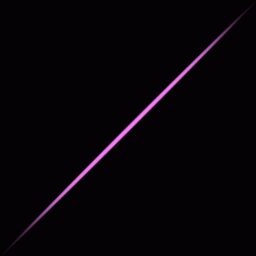
この時点でエフェクトは以下のようになりました。

剣線ノード
衝撃ノード¶
攻撃がヒットした時に、剣線だけではなく衝撃も発生します。 剣線と同じように作成します。
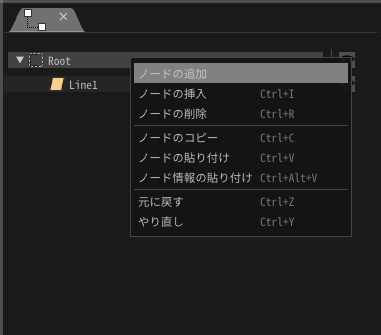
剣線ノードと衝撃ノードはパラメーターが異なるため、ノードを追加する必要があります。 まず、Rootを選択します。その後、Rootを右クリックするとメニューが表示されます。 メニューから、ノードの追加を選択します。

ノードの追加
ノードが追加されたら、追加されたノードをクリックして、そのノードを編集していきます。
値を以下の通りに変更します。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 名称 | Line2 |
| 共通 | 生成数 | 10 |
| 共通 | 生存時間 | 20 |
| 回転 | 回転方法 | 角度・速度・加速度 |
| 回転 | 角度(度)-振幅 | x=0, y=0, z=180 |
| 拡大 | 拡大方法 | イージング |
| 拡大 | 始点(中心) | x=1, y=1, z=1 |
| 拡大 | 終点(中心) | x=1, y=10, z=1 |
| 拡大 | 始点速度 | 高速3 |
| 拡大 | 終点速度 | 低速3 |
| 描画共通 | 色/歪み画像 | Texture/Line01.png |
| 描画共通 | ブレンド | 加算 |
| 描画 | 配置方法 | Z軸回転ビルボード |
| 描画 | 全体色 | イージング |
| 描画 | 全体色-始点(中心) | 255,128,255,255 |
| 描画 | 全体色-終点(中心) | 255,255,255,0 |
| 描画 | 全体色-始点速度 | 低速3 |
| 描画 | 全体色-終点速度 | 高速3 |
この時点でエフェクトは以下のようになりました。

衝撃ノード
発光ノードその1¶
命中した瞬間にエフェクトが発行した方が見栄えがいいです。 これも剣線ノードと同じように設定します。
値を以下の通りに変更します。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 名称 | Flash1 |
| 共通 | 生存時間 | 20 |
| 拡大 | 拡大方法 | 単一拡大率・速度・加速度 |
| 拡大 | 拡大速度 | 0.6 |
| 描画共通 | 色/歪み画像 | Texture/Particle01.png |
| 描画共通 | ブレンド | 加算 |
| 描画 | 全体色 | イージング |
| 描画 | 全体色-始点(中心) | 255,32,255,255 |
| 描画 | 全体色-終点(中心) | 255,128,255,0 |
| 描画 | 全体色-始点速度 | 低速3 |
| 描画 | 全体色-終点速度 | 高速3 |
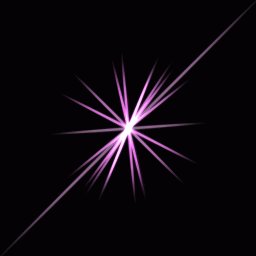
この時点でエフェクトは以下のようになりました。

発光ノードその1
発光ノードその2¶
まだ、発光が地味なので、発光を追加します。 この発光ですが、先ほど作成した発光ノードとほとんど変わりません。 Effekseerではノードをコピーできます。
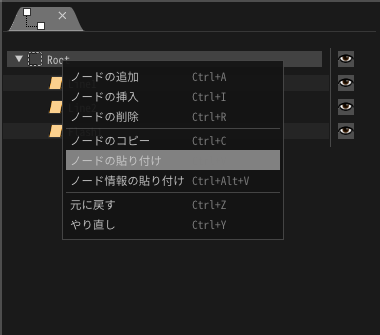
発光ノードを選択した後、右クリックを押してノードをコピーします。

ノードの追加
Rootを選択した後、右クリックを押してノードの貼り付けをします。

ノードの追加
発光ノードが複製されたことがわかります。
元の発光ノードから変更された値は以下の通りになります。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 名称 | Flash2 |
| 描画共通 | 色/歪み画像 | Texture/Particle03.png |
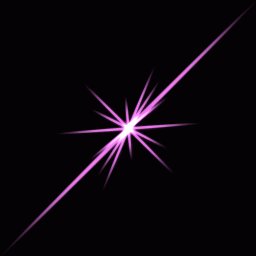
斬撃が命中したエフェクトが作成できました。

完成
最後に、本章で作成されたエフェクトをダウンロードできるようにしてみました。
まとめ¶
本章では、実際にゲームで使用できそうなエフェクトを作成しました。 次章では、さらに複雑なエフェクトを作成していきます。