01.サンプルを見る&使ってみよう!¶
Effekseerの起動¶
起動方法(Windows)¶
Effekseerのツールは「Tool/Effekseer.exe」にあります。早速、Tool/Effekseer.exeをダブルクリックして起動してみましょう。
Effekseerのアイコン
Effekseerが起動しない場合(Windows)¶
OSが古い¶
Windows7 SP1以降のみ起動します。
Effekseerをzipファイルから直接起動している¶
ダウンロードしたzipファイルを右クリックして、「全て展開」を選択します。
それでも起動しない場合¶
公式サイトに問い合わせてみましょう。
起動方法(Mac)¶
Effekseerのツールは「Effekseer.dmg」にあります。早速、EffekseerをApplicationsといった他のディレクトリに移動させて、ダブルクリックで起動してみましょう。
サンプルを開く~基本操作¶
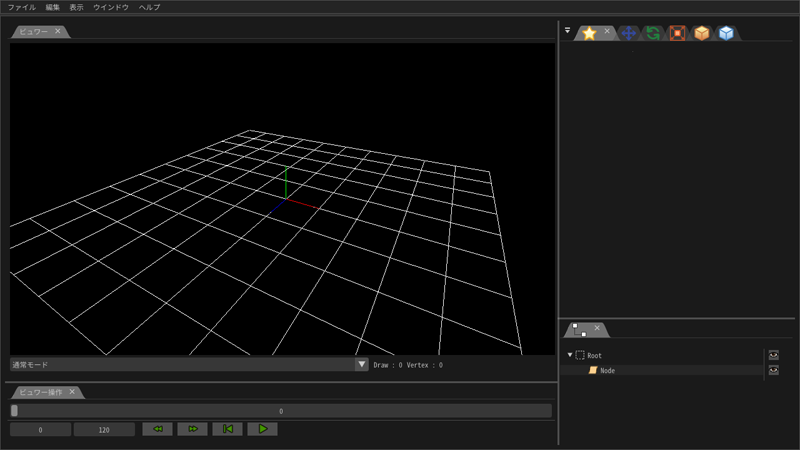
起動した直後は3Dの画面に何も表示されていません。 そこで左下に配置されている再生ボタンを押してみます。

再生ボタン
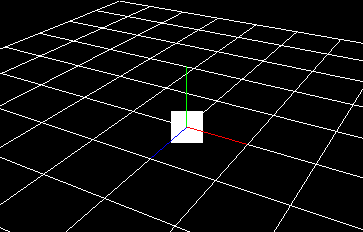
再生ボタンを押すと画面の中央に白い正方形が表示されました。 この白い正方形はエフェクトを構成するパーティクルです。 エフェクトは沢山のパーティクルで構成されます。 今回は何も設定されておらず、1つしか存在しないため、白い正方形に見えます。 本来であれば、このパーティクルを編集して、見栄えのいいパーティクルにしていくのですが、初めてソフトウェアに触ったばかりの人では難しいです。 そのため、この章では、編集は行いません。

四角い正方形
白い正方形が表示されるだけでは面白くないので、サンプルファイルを開いてみましょう。 下記のリンクからサンプルファイルをダウンロードして解凍してください。
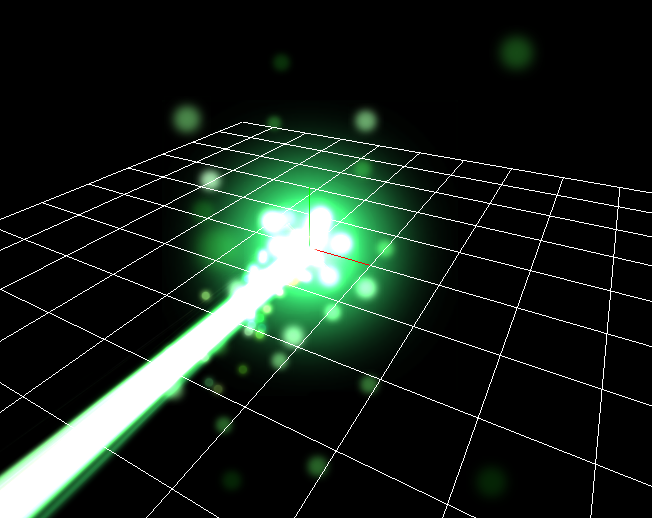
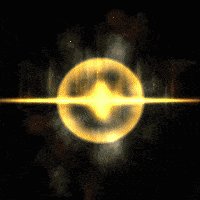
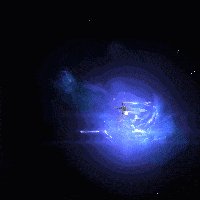
そして、「Sample.efkproj」というファイルがあるので、そのファイルを開いてみてください。 メニューバーで「ファイル->開く」と選択するか、ファイルを3Dの画面にドラッグ&ドロップすると開けます。 ファイルを開いた後、エフェクトを再生すると、以下のような画面が表示されます。

サンプル
今回のサンプル以外にも、公式サイトには150個以上の自由に使えるサンプルがあります。詳しくは下記のリンクをみてください。
今のままでは見ている方向が固定されていますので、視点を移動してみます。 操作方法は以下の表にまとめました。全てマウスで操作できます。
| 回転 | マウスの右ボタンを押しながら、マウスを移動 |
| 平行移動 | マウスホイール、もしくは右ボタン+Shiftを押しながら、マウスを移動 |
| 拡大 | マウスホイールを回転、もしくは右ボタン+Control |
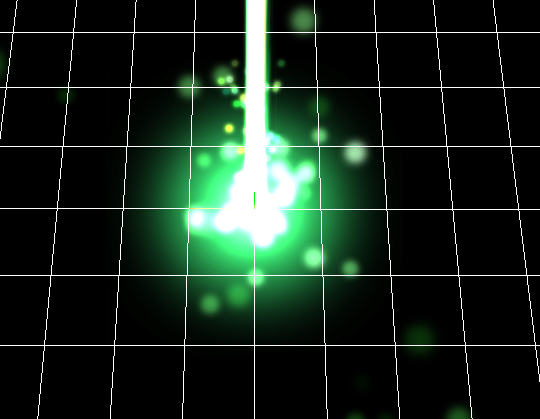
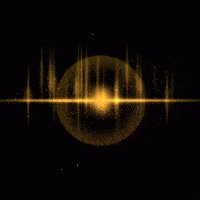
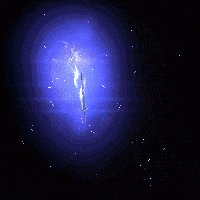
実際に先ほどのサンプルエフェクトを別の方向から見てみました。

視点変更
エフェクトを編集しやすくするために、エフェクトの再生は常にループするようになっています。 ループする範囲は左下のテキストボックスから変更できます。Effekseerの時間は1/60秒単位で進みます。 そのため、初期設定では0~2秒の範囲が再生されています。

ループする範囲
外部での使い方¶
エフェクトを作成するだけなら、この項は読む必要はありません。 ただ、作成したエフェクトは他のアプリケーションに使用する場合が多いです。 ここでは外部のアプリケーションで作成したエフェクトを使用する2種類の方法について説明します。
録画¶
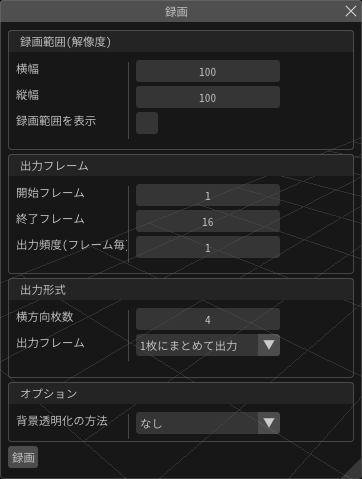
Effekseerでは、一定時間ごとにエフェクトを撮影した画像が並べられているスプライトシートやgifアニメーションを出力できます。 メニューバーで「ウインドウ->録画」を選択すると「録画ウインドウ」が表示されます。 ここでは、エフェクトを撮影する頻度や画像サイズといった録画に関するパラメータを設定できます。

録画ウインドウ
Effekseerでは、一定時間ごとにエフェクトを撮影した画像が並べられているスプライトシートや動画ファイルを出力できます。 スプライトシートとは、アニメーションの画像が順番に配置された画像のことです。
パラメーターを設定して、「録画」を押すと、録画された結果を保存する先を指定するダイアログが表示されます。 ダイアログで保存を押すと、指定した先に録画された結果が保存されます。
出力されたスプライトシートは、ただの画像ですので他のアプリケーションで容易に使用できます。 動画ファイルもAfterEffects等の映像編集ソフトで使用できます。
スプライトシート
Unity、UnrealEngine4等向け¶
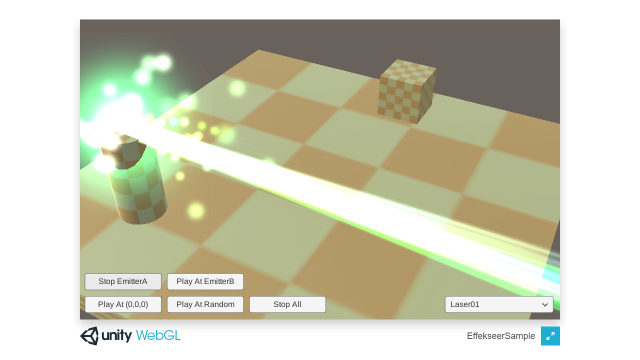
EffekseerのエフェクトのefkefcファイルはUnity、UnrealEngine4、Cocos2d-xといったゲームエンジンでも読み込めます。 また、独自のゲームエンジン等でもランタイムを組み込むことで読み込めるようになります。(開発者と相談してください。)

Unityでの使用例
サンプルエフェクトについて¶
Effekseerの公式サイトにはサンプルエフェクトがたくさん用意されています。これらは有償無償問わず、 何の制限もなしに使用できます。そのまま、録画して開発中のゲームに使用してもいいですし、 新しくエフェクトを作成するときの素材として使用しても問題ありません。 ほとんどのシチュエーションのエフェクトが揃っているので、色を変更するだけでもゲーム1つ分のエフェクトを用意できます。



サンプル集
義務ではありませんが、サンプルエフェクトを使用した場合、サンプルエフェクトを作成した作者の名前を表記していただけると助かります。
エフェクトの構造の参考にするときにも使用できます。最初は複雑すぎてわからないかもしれないですが、 次の章からエフェクトの作成方法について、ゆっくり説明してきます。
まとめ¶
本章では基本的な操作や外部アプリケーションでのエフェクトの再生方法について説明しました。 次章からはエフェクトの作成方法について説明します。