03. 画像を表示してみよう!¶
概要¶
本章では、パーティクルに画像を表示します。 今までは白い四角でしたが、白い四角が画像に変わります。 加えて、パーティクルが徐々に透明になったり、色が変わったりするようにします。
予備知識 - ウインドウを閉じてしまった、ウインドウの配置がおかしい場合¶
ウインドウを行き来していると、配置がおかしくなったり、閉じてしまうことがあります。 その時は、メニューバーの「ウインドウ」を選択します。 「ウインドウ位置を初期化」を選択すると、各ウインドウの位置を初期位置に戻します。 各ウインドウの名前を選択すると、そのウインドウを開けます。
画像の表示¶
自分で画像を用意するのは面倒なので、あらかじめ作成途中のエフェクトを下記のリンクからダウンロードできるようにしました。
画像の設定¶
早速、白い四角に画像を設定します。 画像は、「描画共通」ウインドウから設定します。 「描画共通」のアイコンをクリックした後、ノードをクリックすると、「描画共通」ウインドウが表示されます。
描画共通ウインドウのアイコン

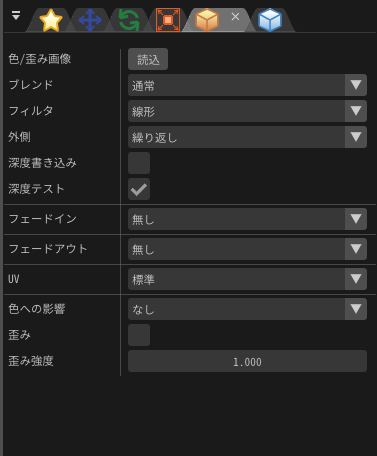
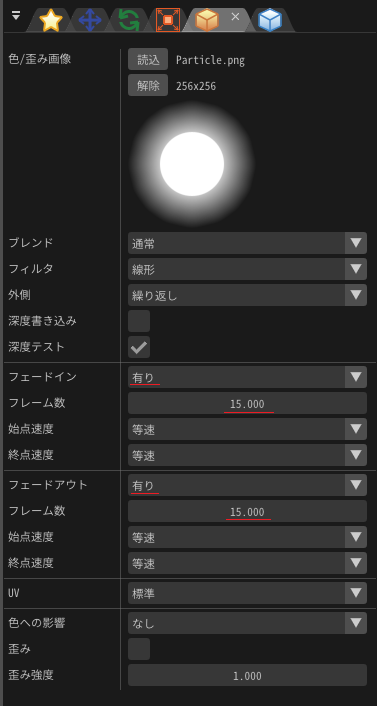
「描画共通」ウインドウ
「描画共通」ウインドウの画像にある読み込みボタンをクリックします。 クリックすると、画像を選択するためのウインドウが表示されます。 particle.pngを選択します。 選択するとEffekseerにも画像が表示されます。

画像を設定
エフェクトを再生すると白い四角が画像に変わっていることがわかります。

画像を設定
フェードイン、アウトの設定¶
パーティクルが突然、出現したり、消えたりするのは不自然です。 フェードイン、フェードアウトを設定して、透明度が変化するようにしましょう。
フェードインは「描画共通」ウインドウのフェードインの数値を変更することで設定できます。 同様にフェードアウトは「描画共通」ウインドウのフェードアウトの数値を変更することで設定できます。 今回は両方ともに15と入力します。

フェードを設定
エフェクトが徐々に出現して、徐々に消えていくことがわかります。

フェードを設定
スプライト¶
Effekseerには、複数の描画方法があります。 初期設定は「スプライト」です。四角いパーティクルを描画できます。 本章までに説明した内容のみでは難しいですが、このようなエフェクトを作成できます。
スプライト
「描画」ウインドウでは、現在、選択されている描画方法に特有の機能を設定できます。 先ほど「描画共通」ウインドウを表示したように、「描画」ウインドウを表示してみましょう。
描画ウインドウのアイコン

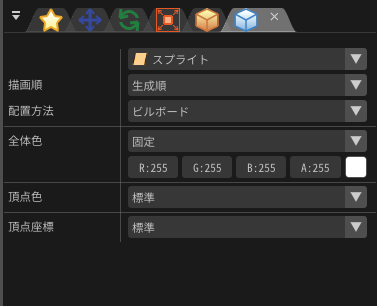
「描画」ウインドウ
頂点色の設定¶
フェードインでは透明度を設定できましたが、パーティクルの色は設定できませんでした。 画像がカラフルならば問題ないですが、パーティクルごとに色を変えるには画像を複数用意する必要が出てきてしまいます。 そのため、スプライトが選択されている場合に、パーティクルの大まかな色の傾向を指定できます。
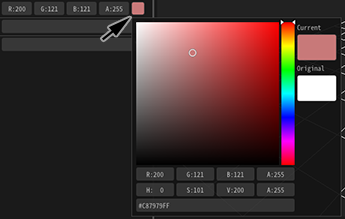
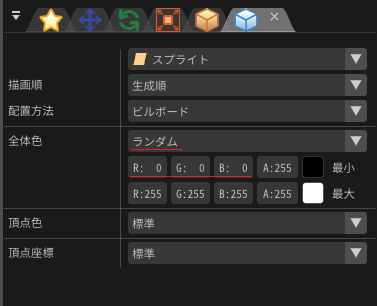
その色は「描画」ウインドウで指定できます。色の指定方法も複数あります。 今回はパーティクルごとに色が変わるようにランダムを選択します。 そして、値の最小値に0を設定します。これは色が0から255の間でランダムに値が選択されることを意味しています。
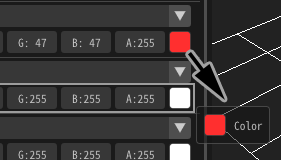
色はテキストボックスに加えて、色の欄をマウスで左クリックすると入力できるようになります。

左クリックで色の欄をドラッグすると、他の色の欄に値をコピーできます。


色を設定
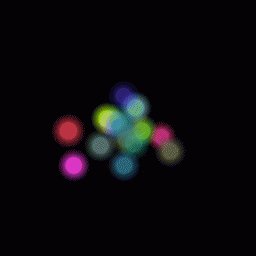
パーティクルごとに色が異なることがわかります。

色を設定
アルファブレンド¶
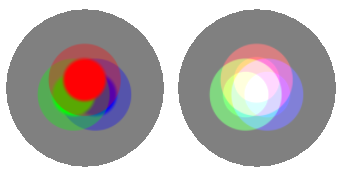
Effekseerでは、パーティクルのアルファブレンドの方法を設定できます。 アルファブレンドの方法とは、パーティクルと背景を合成する方法です。 下図で示したように、ただパーティクルを描画したり、背景と加算したりできます。

アルファブレンドモード
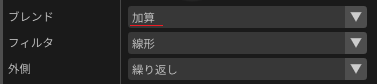
今回はパーティクルを明るくするためにアルファブレンドの方法を加算に設定します。 「描画共通」ウインドウで、アルファブレンドの方法を設定できます。

ブレンドモード
アルファブレンドの方法を加算にすると、パーティクルが明るく表示されていることがわかります。

ブレンドを設定
最後に、本章で作成されたエフェクトをダウンロードできるようにしてみました。
まとめ¶
本章では、スプライトのパラメーターを変更してパーティクルの見栄えを良くしました。 次章では、スプライトの形状や、パーティクルの回転、拡大について説明します。