11. 3Dモデルを使おう!¶
概要¶
本章では、3Dモデルを使用したエフェクトを作成します。 Effekseerでは、3Dモデルをパーティクルとして表示したり、生成方法の生成位置として使用できます。 それらの機能を使用してエフェクトを作成します。
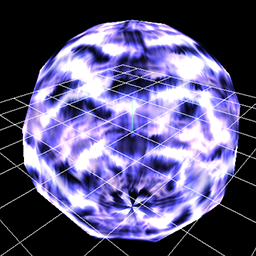
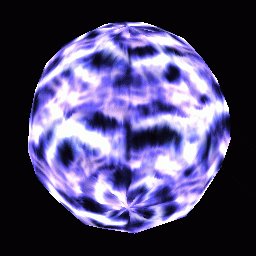
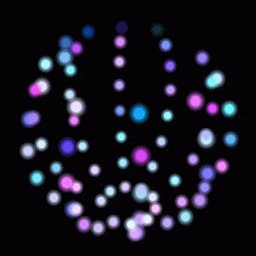
本章で作成するエフェクト1
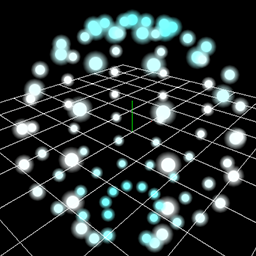
本章で作成するエフェクト2
3Dモデル¶
Effekseerでは、fbxかmqoの3Dモデルを読み込めます。 fbxはBlender、Maya、3ds Max等、様々な3D編集ソフトから出力できる形式です。 mqoはMetasequoiaから出力できる形式です。
アニメーション付きのfbxにも対応しています。
使い方は2つあります。
1つ目は3Dモデルをパーティクルとして表示する方法です。

モデル
2つ目は生成方法の生成位置として3Dモデルを表示する方法です。

生成位置
本章では、これらの使用方法について説明します。
あらかじめ作成途中のエフェクトを下記のリンクからダウンロードできるようにしました。
パーティクルとして表示¶
モデルをパーティクルとして表示します。
effect1.efkprojを開いてください。
スプライトと同じように、「描画」パネルから描画方法としてモデルを選択します。
そして、Model/Sphere.mqoをモデルとして読み込みます。
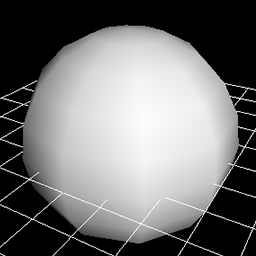
読み込んだ3Dモデルが表示されていることがわかります。
不透明なオブジェクトならこれで問題ありませんが、光を当てたいときもあります。
そのようなときは、描画共通パネルからマテリアルをライティングにします。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 描画 | 描画方法 | モデル |
| 描画 | Model/Sphere.mqo | |
| 描画 | カリング | 両面表示 |
| 描画共通 | マテリアル | ライティング |

モデル
モデルの形に沿ってエフェクトを出したいときもあります。
画像を設定し、さらに、UVスクロールも設定します。
パラメーターは以下のようになります。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 描画 | 描画方法 | モデル |
| 描画 | Model/Sphere.mqo | |
| 描画 | カリング | 両面表示 |
| 描画共通 | マテリアル | ライティング |
| 描画共通 | ブレンド | 加算 |
| 描画共通 | 色/歪み画像 | Texture/Aurora.png |
| 描画共通 | UV | スクロール |
| 描画共通 | 大きさ(中心) | 1024,1024 |
| 描画共通 | 移動速度(中心) | 0,-8 |
そうするとモデルの形に沿ってエフェクトが流れることがわかります。

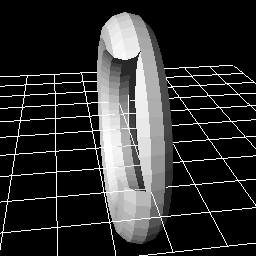
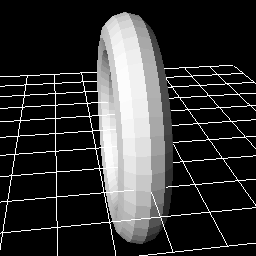
モデルによっては、奥行き方向の描画がおかしくなることがあります。 その問題を解決するために深度書き込みをOnにしましょう。 Effekseerに限らず、3D描画には前後を判定する機能があります。 Z書き込みがオフだと、3Dモデルが描画されなかったものとして他のオブジェクトが描画されます。 そのため、奥行きがおかしんくなることがあります。
深度書き込みをOnにすると、奥行きも含め、正しく表示されていることがわかります。

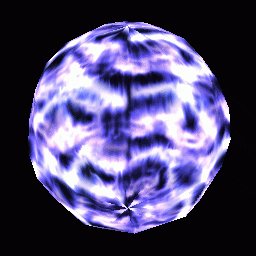
深度書き込み:Off |

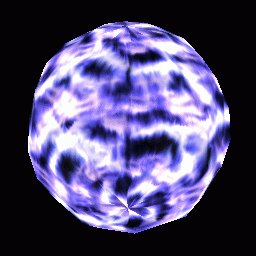
深度書き込み:On |
生成方法の位置として使用¶
モデルを表示する以外にも生成方法の位置として使用できます。
モデルの頂点や面の位置にパーティクルを生成できます。
試してみましょう。
effect2.efkprojを開いてください。
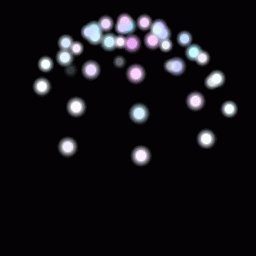
生成方法でモデルを選択します。そしてモデルとしてModel/Sphere.mqoを読み込みます。 わかりやすくするために、生成位置種類を頂点にします。
パーティクルの画像にはParticle.pngを設定します。 生成数も増やします。
パラメーターは以下のようになります。
| ウインドウ | 値の名称 | 値 |
|---|---|---|
| 共通 | 生成数 | 90 |
| 生成方法 | 生成方法 | モデル |
| 生成方法 | Model/Sphere.mqo | |
| 生成方法 | 生成位置種類 | 頂点 |
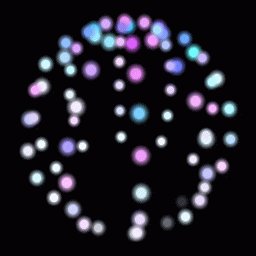
モデルに沿ってパーティクルが配置されることがわかります。

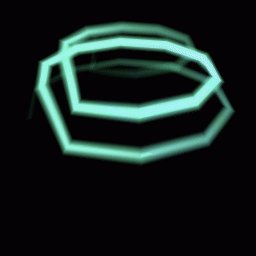
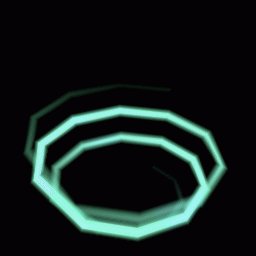
リボンや軌跡と組み合わせることもできます。 その場合、モデルの頂点に沿ってリボンや軌跡が生成されます。

最後に、本章で作成されたエフェクトをダウンロードできるようにしてみました。
まとめ¶
本章では、3Dモデルを使用してエフェクトを作成しました。 次章では、Fカーブを使用して複雑な動きを再現します。